Урок 5 (Часть первая). Создадим открытку ко Дню Рождения
Когда двое делают одно
и то же, то это уже
не одно и то же.
Теренций
Как мы и договаривались, рассмотрим создание открыток второго типа — личных — на примере поздравительной открытки ко Дню Рождения.
Программа Macromedia Flash МХ 2004 поможет вам сделать незабываемый подарок близкому человеку. Ведь больше всего ценится то, что создано своими руками. На прилагающемся к журналу диске приведены файлы, используемые в данном уроке. Приступим.
Размышляя над сюжетной линией...
Поиск оригинального сюжета — самая трудная и интересная часть работы. Если вы его придумали, то дальнейшее покажется вам праздником. И наоборот, если сюжетная нитка никак не завязывается, то время будет тянуться мучительно долго и вы не получите никакого удовлетворения от проделанного. Поэтому прежде чем приступать к работе с программой, хорошенько подумайте, что же, собственно, вы хотите сделать.
При создании открытки актуальны все правила, изложенные в уроке 4 («Мир ПК», № 2/05, с. 108). Но теперь важнее всего учесть вкусы и характеристики того, кого вы поздравляете. Вспомните, что нравится вашему адресату. Пригодится все, начиная с любимого цвета и заканчивая ... нет, не размером ослика Иа-Иа, а увлечениями, яркими эпизодами биографии и т.д. Только когда будете работать над сценарием, не скатывайте снежный ком, выделяйте главное.
Вместе с вами мы сделаем поздравительную открытку ко Дню Рождения. О нашем адресате Михаиле (в быту — Мишке) известно следующее: он увлекается рисованием, его профессия связана с морем, этот свой День Рождения он будет встречать в чужой стране. Чем же порадовать друга? Конечно, открыткой!
Сюжет прост, но в нем должны быть учтены все «ключевые точки» адресата. Итак, какой же сценарий мы реализуем? Сначала составим текст самого поздравления с Днем Рождения, которое будет прорисовываться по мере движения кисти. Затем появится волнующееся море с островом, на суше возникнут медведь и обращение «Милый Мишка», заменяющееся словами «С мыслями о тебе». В течение некоторого времени будут плескаться волны, и вы увидите текст: «Желаю, чтобы даже на необитаемом острове ты не чувствовал себя одиноким». Вот тут-то вы и появитесь рядом в качестве лирического героя (в данном случае в роли лирической героини ). Но недолго вы будете украшать экран, вместо вас придет новое пожелание: «Пусть все будет хорошо». Конечно, неплохо было бы привнести игровой момент тогда, когда основное действие закончится и картинка станет статичной, но об этом чуть позже.
Сейчас мы начнем работать с открыткой, а закончим ее на следующем уроке. Откройте файл на диске Happy_B.swf и посмотрите, что вам предлагается сделать. Совсем не обязательно, чтобы открытка, которую вы будете создавать, была точно такой же, как у меня. Это и ни к чему, ведь нужно делать поздравление, думая о том, кому оно адресуется.
Рисуем кистью «С Днем Рождения»
Этот пример иллюстрирует еще один прием комплексного применения движения Motion Tween. Суть его состоит в имитации рисования кистью.

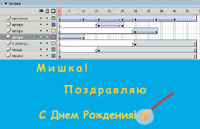
|
| Рис. 1. Рисуем кистью |
- Создайте муви-символ SDN (от первых букв С Днем Рождения), с помощью которого будет прорисовываться поздравление.
- Теперь художнику необходима сама кисть . Сделайте новый символ типа Graphic (Графика) внутри символа SDN и назовите его Brush. На двух различных слоях нарисуйте кисточку и оставьте след краски от нее так, как показано в правой части рис. 1. Для того чтобы след получился похожим, используйте заливку типа Radial с двумя цветами: первый такой же, как цвет букв (у меня он оранжевый), а второй пусть будет, например, белый, но он обязательно должен быть прозрачным.
Итак, кисть готова. Вернемся к символу SDN. На нем у нас присутствует три текстовых слоя: обращение «Мишка», слово «Поздравляю» и сам текст «С Днем Рождения» ( верхняя часть рис. 1). Напишем перечисленные слова и расположим их в соответствии с рис. 1: слои «Мишка», «Поздр», «С дн. рожд». - Теперь самое интересное: поработаем над движением кисти. Вернитесь к символу SDN, перенесите из библиотеки на сцену символ Brush и создайте на его основе движение Motion Tween (слой «кисть» на рис. 1).
- Рассмотрим поведение кисточки на ключевых кадрах слоя. В первом кадре кисточка располагается перед верхним словом «Мишка», на втором — после него, в третьем возвращается к началу — «Поздравляю», а в четвертом оказывается в конце слова. Как вы уже догадались, в последних, ключевых кадрах кисточка путешествует по словам «С Днем Рождения». Проиграв фильм, убедитесь, что кисточка проходит по всем перечисленным словам.
- 5. Теперь добьемся того эффекта, при котором элементы слова появляются лишь после того, как по ним пройдется кисть. Этого мы достигнем с помощью так называемого «эффекта штор». Для каждого текстового слоя необходим свой слой-«шторка», открывающий слова по мере передвижения кисти.
Принцип действия всех трех штор одинаков. Создайте прямоугольник цвета фона и в первом ключевом кадре расположите его так, чтобы он перекрывал текст, а во втором сожмите и установите за словом — как будто мы отодвинули закрывающую окно штору. Можете создать отдельный символ «штора» или поступить, как я: выполнив один раз движение Motion Tween, скопировать кадры и вставить их в нужное место на новом слое. Для этого проделайте следущее.
- Выделите на Timeline (Монтажный стол) необходимые фреймы.
- Нажмите правую клавишу мыши и в появившемся контекстном меню выберите пункт Copy Frames (Копировать кадры).
- Создайте новый слой, нажмите
, в нужном месте вызовите контекстное меню и выберите пункт Paste Frames (Вставить кадры).
Порядок расположения слоев и длительность движения приведены в верхней части рис. 1.
Когда символ SDN будет готов, обратите внимание на число содержащихся в нем кадров и запомните его. Проиграв SDN, убедитесь, что буквы слушаются кисть. Теперь вернитесь на сцену клипа, создайте новый слой SDN, поместите туда одноименный символ и нажмите
Рисование продолжается, или Еще раз о библиотеках
Прежде чем продолжить работу с текстом, давайте до конца разберемся с графикой. По сценарию у нас запланирован медведь на острове среди моря. На новом слое нарисуйте необитаемый остров, можно даже с пальмой (рис. 2). Для закраски замкнутых фигур используйте инструмент Paint Bucket (Ведро краски).

|
| Рис. 2. Медведь на острове |
Теперь все дело за медведем. Вы могли бы найти нужное растровое изображение, импортировать его, а затем отредактировать так, как было рассказано на прошлом уроке («Мир ПК», № 2/05, с. 108). Но давайте научимся пополнять свою библиотеку за счет чужой. Для этого откроем файл Happy_B.fla и нажмем
Я оставляю на ваше усмотрение то, каким образом появляется остров и медведь в клипе. Мы достаточно долго работали с движением Motion Tween, и потому надеюсь, что вы успешно решите этот вопрос.
Надеваем маски, или Работа с маской слоя
Мы подошли к основной теме данного урока — работе с масками. Сначала определимся с понятием «маска». Это не окажется для вас чем-то новым, если вы уже работали с программами растровой графики, такими как Adobe Photoshop или Corel Photo-Paint.
Маска определяет, какие области располагающегося под ней слоя будут прозрачными, а какие нет.
Если не ясно, то приведу такой пример. Допустим, вы взяли два листа бумаги разного цвета и положили их один на другой. Затем в верхнем листе прорезали дырку. Так вот, форма и размер ее и определят, что будет видно на листке бумаги, лежащем внизу. Единственное отличие действия Flash-маски от описанного выше состоит в том, что видны будут только сама «дырка» и то, что происходит в ней. Соответственно и называются слои: верхний — Mask (Маска), нижний, замаскированный, — Masked (Маскировано).
С масками существует масса самых различных приемов, пригодных как для текста, так и для изображения. Думаю, ваша фантазия, немного практики и мои советы помогут вам разобраться во всех замаскированных премудростях и сделать по-настоящему интересные находки.
Прием первый — маской закрываем лишнее
Южный берег. Легкий бриз. Шумит морской прибой. Замечаете, какие приятные воспоминания мелькают в вашей голове? Эх, до лета еще далеко, давайте немного приблизим его и научимся создавать прибой.
Море волнуется раз. Для начала разберемся с волнами.

|
| Рис. 3. Так работает волна |
|
|
| Рис. 4. Timeline (Монтажный стол) символа wave |
Море волнуется два. Теперь вплотную займемся морем

|
| Рис. 5. Так устроено море |
Море волнуется три. Маска
|
|
| Рис. 6. Обычный слой, слой-маска и маскируемый слой |
Чтобы создать маску и спрятанный под ней слой, проделайте следующее.
- 1. Создайте такую же последовательность слоев как на рис. 6.
- 2. На самом верхнем «море» нажмите правую клавишу мыши и в появившемся контекстном меню выберите пункт Properties (Свойства).
- 3. Выберите для верхнего слоя тип Mask (Маска). После этого автоматически изменится на Masked (Маскировано) и тип слоев, находящихся ниже (см. рис. 6). С помощью Properties (Свойства) отредактируйте тип всех слоев так, чтобы они полностью соответствовали рис. 6. Обратите внимание на то, что под волнами слой «море» обычного типа Normal.
Теперь при проигрывании клипа волны будут плескаться только в границах прямоугольника, расположенного под углом.
Контур. Милый Мишка... с мыслями о тебе
Следующий прием будет направлен на то, чтобы последовательно появлялись и переливались на фоне моря только контуры, а не сами слова.
- Создайте новый муви-символ «Мil_Мishka» и в нем текстовый слой «Милый Мишка». Выделите текст и нажмите дважды комбинацию клавиш
+B для преобразования текста в объекты типа Fill (Заливка). Подробнее о цели описанного действия см. «Мир ПК», № 2/05, c. 108. - Воспользуйтесь инструментом Ink Bottle Tool (Бутылка чернил) и создайте контур вокруг каждой буквы.
Внимание! Когда применяете инструмент Ink Bottle Tool (Бутылка чернил), то следите за тем, чтобы щелкать им именно на контуре предмета, иначе у вас ничего не получится. Программа просто не поймет, какой контур вы ищете в центре объекта.
- Выберите инструмент Eraser Tool (Ластик). Настройте его параметры — в нижней части палитры инструментов в разделе Options (Опции) назначьте режим ластика Erase Fills (Стирать заливки) и нажмите пиктограмму Faucet (Кран) , чтобы ускорить процесс.
- Выделите все изображение и щелкните левой клавишей мыши — тем самым вы одним махом удалите «внутренности» букв. Что теперь осталось? Правильно, один контур. Правда, как вы знаете, Flash располагает гораздо большими возможностями для работы с заливками, чем с линиями. Посему необходимо преобразовать оные в заливку. Что мы и сделаем, воспользовавшись Modify? Shape?Convert Lines to Fills (Изменить?Форма?Преобразовать линии в заливку).
- Воспользуйтесь инструментом Ink Bottle Tool (Бутылка чернил) и создайте контур вокруг каждой буквы.
Внимание! Последнее выполненное действие крайне важно еще и для работы с маской, потому что слоем Mask (Маска) может быть только объект типа Fill (Заливка), но никак не Line (Линия).
Теперь с контурами букв делайте все что угодно. Однако следует помнить, что это уже не контуры-линии. Зато их допускается заливать и градиентной заливкой, и растровой. Самостоятельно создайте контурный текст «С мыслями о тебе» (рис. 7).

|
| Рис. 7. Контур текста |
Прием второй. Когда за шторой ничего не спрячешь...
Теперь добьемся последовательного появления объектов на фоне моря. Еще не забыли о масках слоя? Вы спросите, зачем возиться с масками, когда мы и так знаем прием «штора». Но у штор при всей их простоте есть один большой минус — их можно использовать лишь на одноцветной подложке. Например, когда мы вырисовывали
«С Днем Рождения», под текстом был только фон. Но теперь «Милого мишку» нужно поместить на пестром фоне, где никакая штора не спасет, и описанный ранее прием бесполезен. Зато помогут незаменимые маски. Так что давайте проделаем следующее.
- 1. Создайте два слоя: один — с только что испеченным «Милым Мишкой» типа Mask (Маска), второй под ним — типа Masked (Маскировано), см. верхнюю часть рис. 7.
- 2. Слой с псевдотекстом «Милый Мишка» оставляйте неизменным до 90-го кадра, где его сменяет надпись «с мыслями о тебе», которую нужно продлить до 180-го фрейма.
- 3. Поработайте со вторым слоем Masked (Маскировано). С ним придется повозиться подольше. Именно он определяет, что же будет видно сквозь контур. Я предлагаю создать прямоугольник и залить его радиальной градиентной заливкой, причем таким образом, чтобы его края были прозрачными (рис. 8). Не забывайте и про параметр Alpha на панели Color Mixer (Цветовой микшер). Как видите, в результате всех действий фигура перестала быть похожей на прямоугольник и превратилась в овал.
- 4. Далее создадим анимацию движения по тому же принципу, что и «шторы», но выполним все в обратном порядке. В первом ключевом кадре фигура ужата и расположена перед псевдотекстом, во втором сначала перекрывает «Милого Мишку», потом сжимается, а затем растягивается и открывает новый текст «с мыслями о тебе». Значит, когда прямоугольник закрывает текст, то надпись видна, а когда открывает, то маска пуста.
- 5. Перейдем в окно тестирования, нажав
+ . Что мы получим? Последовательно проявляющиеся и переливающиеся градиентной заливкой контуры букв!

|
| Рис. 8. Вот что с прямоугольниками делает заливка |
* * *
Итак, подведем итоги. Вы взяли урок рисования кистью, познакомились с разнообразными приемами применения масок слоя, научились пользоваться библиотеками «чужого» клипа, вспомнили о море... На следующем уроке мы закончим открытку, рассмотрев еще несколько интересных эффектов с текстом и добавив интерактивности. Думаю, ваш адресат оценит сюжет и оригинальность открытки, созданной вашими руками. Экспериментируйте, пробуйте и получайте от этого удовольствие!

|
| Рис. 9. Финальная сцена открытки |
Ксения Слепченко — менеджер и дизайнер Координационного центра программы ECDL на Украине (Европейский стандарт компьютерной грамотности), e-mail: ksenijas@yandex.ru.