Тема сегодняшнего рассказа очень сложная и волнующая.
Сегодня мы не будем говорить о всевозможных техниках создания анимации — эта тема простирается далеко за грани мира персональных компьютеров и заслуживает отдельного разговора. Наша основная задача — поделиться теми знаниями, которыми под силу овладеть любому мало-мальски любопытному пользователю ПК.
Согласитесь, что при определенной доле фантазии и элементарного интереса к предмету создать анимацию возможно, даже не прибегая к графическим редакторам. Впрочем, как ни крути, и склейка Stop-motion фотокадров, и монтаж, и озвучивание фильма все равно рано или поздно требуют компьютера как основного средства производства. Но для начала мы не будем заходить так далеко, а ограничимся созданием мультфильмов с того момента, когда сменяющиеся картинки рождают волшебный эффект движения!
Сразу же оговоримся, что рисовать и собирать картинки в один анимационный файл можно сотнями различных способов. И тот способ, о котором пойдет речь ниже, далеко не самый простой и как следствие — не слишком популярный.
Мы будем создавать анимацию встроенными средствами программы Corel Painter. Большинство пользователей едва ли догадываются о том, что, обладая способностью к непревзойденной эмуляции традиционных средств рисования, Painter может служить еще и небольшим мульт-станком. Но обо всем по порядку.
Прежде чем ваша анимация заживет своей жизнью, вам предстоит тщательно все продумать, потому что вас ожидают сразу несколько крупных разочарований. Первое: никто не будет рисовать за вас промежуточные кадры (between’ы), так как это могло бы быть в какой-нибудь другой анимационной программе.
Второе, более ужасное разочарование: вы сможете видеть предыдущий и последующие кадры только либо в маленьком окне меню, либо переключаясь между кадрами. Ожидаемые полупрозрачные кальки останутся лишь в вашем воображении.
Именно это маленькое досадное несовершенство не позволило Рainter превратиться в совершенно иной инструмент. Прогресса анимационной части в нескольких последних версиях программы не наблюдается.
Если все перечисленное вас не пугает, то переходим к практической части. До сих пор художники-аниматоры рисовали анимационное развитие фрагмента на бумаге.
Сначала изображались основные ключевые кадры. Затем на тех же рисунках, но другими карандашами добавлялись промежуточные фазы.
Затем такой сложный рисунок клали на станок и каждый отдельный кадр отрисовывали на отдельном листе. После этого все переводилось на кино- или видеопленку. И здесь наступал самый важный момент. Становилось понятно, насколько хорошо аниматор чувствует движение по кадрам.
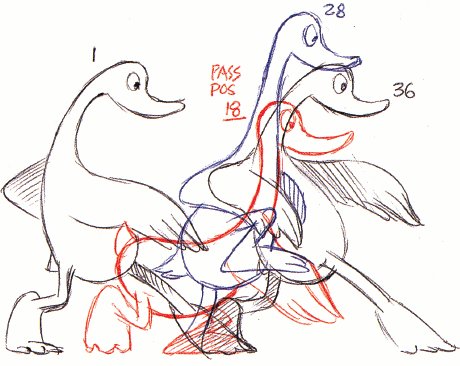
Надо признать, что вершин мастерства в этой технике достигли считаные единицы, поскольку она очень сложна, а в докомпьютерную эпоху была еще и изрядно дорога. На рис. 1 вы видите, как Ричард Уильямс создавал анимацию крадущейся утки.

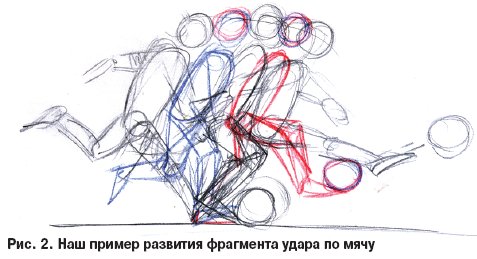
Сейчас все стало несколько проще. Для начала создаем на экране рисунок развития фрагмента (рис. 2), на котором прорисовываем несколько кадров удара по мячу.

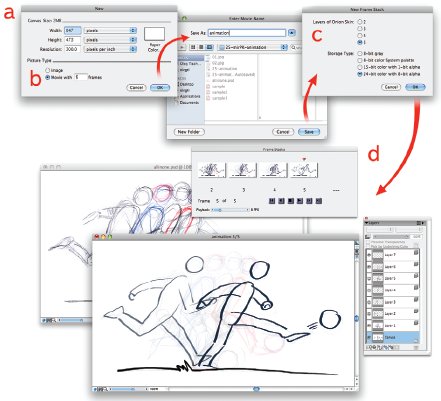
Затем создаем новый motion-файл (рис. 3) File•New и в поле Picture Type выбираем motion и здесь же ставим предполагаемое количество кадров.

Здесь можно не ломать голову над длиной анимации, поскольку в дальнейшем вы легко добавите или уберете лишние кадры, используя меню Motion. Теперь выбираем место нашего файла на жестком диске, а затем в меню New frame stack (новый массив кадров) — количество видимых соседних кадров в меню предпросмотра и тип сохраняемого файла. Готово.
Перед вами чистый файл и новое меню Frame stacks. Здесь вы видите маленькие изображения кадров своей анимации, панель управления и «ползунок», устанавливающий скорость просмотра анимации. Заходим в наш исходный файл, выделяем и копируем его содержимое в файл анимации. Теперь, переключаясь между кадрами, отрисовываем каждый отдельный кадр анимации! Рекомендуется пока отрисовать только контуры.
После этого надо оживить наши кадры, нажав Рlay в Панели управления. Не забудьте выключить в каждом кадре слой исходного файла!
Как правило, на этом этапе вы начинаете понимать, что вам не хватает кадров или, наоборот, их слишком много. Путем долгих отрисовок и бесконечных просмотров взад-вперед вы приближаете свое творение к идеалу. Теперь остается только раскрасить кадры, пользуясь грандиозным набором инструментов Painter.
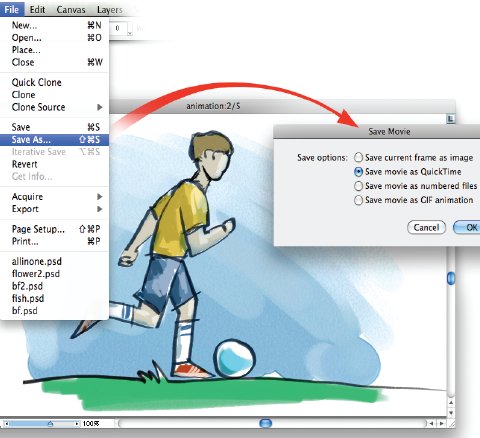
Наконец вы сохраняете свой фрагмент или экспортируете его в видеофайл (рис. 4) File•Save as и затем выбираете предлагаемый формат экспорта. Ваше первое оживление неодушевленных картинок совершилось!

Как правило, люди, приобщившиеся к этому таинству, на достигнутом не останавливаются!
В заключение надо отметить, что разработчики Painter всех очень удивили возможностью создавать анимацию средствами программы. Однако нельзя не упомянуть, что удобства этого мультипликационного инструмента весьма сомнительны. Во всяком случае, неопытным аниматорам мы бы порекомендовали начинать с чего-нибудь более простого и наглядного. Например, с Adobe Flash. Но об этом в следующих выпусках.
Об авторе: Олег Тищенков — иллюстратор Студии Лебедева.