Урок 6. Создание Flash-презентации. Часть вторая
Ha coбpaнияx экoнoмят
минуты и тepяют чacы.
Aкcиoмa Гуpдa
Сейчас мы продолжим создавать презентацию, начатую на прошлом уроке («Мир ПК», № 5/05). Прежде всего окончательно разберемся с возможностями настройки и редактирования стандартных эффектов, а потом перейдем к тонкостям использования Action Script. Кроме того, подумаем, как сделать презентацию независимой ни от браузера, ни от наличия программы Flash Player на том компьютере, где она будет воспроизводиться.
На прилагаемом к журналу диске собраны все файлы, необходимые для нынешней работы. Итак, приступим.
Самые трудные эффекты мы одолели на прошлом уроке, осталось изучить Copy to Grid (Копировать по сетке), Shadow (Тень), Expand (Расширение) и Transition (Перемещение). Первые два вообще не предполагают анимации, ограничиваясь автоматическим копированием объектов с различными параметрами, вторые же позволяют автоматизировать создание движения.
Стандартные эффекты на то и стандартные, что работают повсюду. Мы опробовали их действие на векторной графике и растровых изображениях, а теперь давайте потренируемся на тексте. Применим эффекты для блоков, созданных в ходе прошлого урока. Вам необходимо открыть созданный ранее клип presentation.fla. Если его у вас нет, воспользуйтесь файлом presentation_ old.fla, размещенным на диске журнала.
Раннее лето, или Эффект Copy to Grid (Копировать по сетке)
Эффект Copy to Grid — очень простой, он позволяет автоматически получать бесконечное множество заданных элементов, выровненных по сетке. В его основе лежат знакомые всем операции Copy (Копировать) и Paste (Вставить) с дальнейшим выравниванием.

|
| Рис. 1. Настройка диалогового окна Copy to Grid (Копировать по сетке) |
Перед вами презентация с прошлого урока. С чего же начать?.. Например, какое сейчас время года? Правильно, раннее лето. Следовательно, перейдем на фрейм с символом «blur», где присутствует текст «Раннее лето...». Воспользуемся командой Copy to Grid (Копировать по сетке) из меню Insert (Timeline Effects?Assistants (Вставить?Эффекты монтажного стола?Помощники). Сделаем несколько копий текста «Раннее лето». В появившемся диалоговом окне Copy to Grid (Копировать по сетке) настройте параметры следующим образом (рис. 1):
- Number of rows (Число рядов) — задайте в поле, соответствующем числу рядов, значение 3;
- Number of columns (Число колонок) — укажите 2 колонки;
- Distance between rows (Расстояние между рядами) — пусть расстояние между рядами будет равно 8 пикселам;
- Distance between columns (Расстояние между колонками) — задайте также 8 пикселов для дистанции между колонками.
Добиваемся нестандартных решений от стандартных эффектов

|
| Рис. 2. «Раннее лето» |
Что же получилось после того, как вы нажали OK? Не слишком симпатично, нас абсолютно не устраивает то, что слова выстроились в шеренги, как солдатики. Что мы можем сделать, дабы исправить ситуацию? Как видоизменить местоположение отдельных слов, их цвет и прозрачность? Ведь при двойном щелчке по объекту ничего не происходит, в отличие от привычного входа в режим редактирования в случае с символами или группами. Неужели слова стали намертво, как хороший солдат на карауле, и ничто их не сдвинет с места? Конечно же, нет.
Мы перейдем к режиму изменения вручную символа, благодаря чему сможем редактировать отдельные элементы. Чтобы войти в данный режим, нужно сделать следующее.
- Выделить словосочетание «Раннее лето» и нажать правую клавишу мыши.
- В появившемся контекстном меню выбрать пункт Edit in Place (Редактировать на месте).
Примечание. В том же контекстном меню находится пункт Timeline effect (Эффект монтажного стола), подпункт которого Edit Effect (Редактировать эффект) позволяет вернуться в автоматический режим его настройки. Там же есть команда Remove Effect (Удалить эффект), с помощью которой можно убрать его совсем.
- Когда как результат предыдущего действия появится диалоговое окно с предупреждением относительно того, что вам уже не удастся вернуться к автоматическому режиму настройки эффекта, то следует согласиться. Вы оказались в режиме редактирования символа. Перед вами появятся два слоя, и на каждом из них находится по одному ряду сгруппированных словосочетаний.
- Выделив отдельные экземпляры, вы можете с помощью меню Color (Цвет) панели Properties (Свойства) изменять их цвет и прозрачность, а с применением инструмента Free Transformation (Свободная трансформация) и размер. Используйте инструмент Selection (Выделение), чтобы поэкспериментировать, расположив словосочетания в свободном порядке (рис. 2).
Опадает листва, или Эффект Shadow (Тень)

|
| Рис. 3. Настройка параметров создания тени текста в диалоговом окне Shadow (Тень) |
Переходим к следующему эффекту, Shadow (Тень), предназначенному для автоматизированного создания тени выбранного объекта. По большому счету, данный прием аналогичен такому комплексу действий, как копирование объекта в буфер обмена с его последующей вставкой и изменением цвета и прозрачности. Как видите, ничего особо оригинального он не содержит, но упрощает работу по созданию тени. Чтобы понять, как работать с этим эффектом, поступите так.
- Перейдите в муви-клип «transform» с падающей листвой, располагающийся на четвертом фрейме.
- Выделите текст «Осень — падает листва...» и выберите пункт Shadow (Тень) из меню Insert?Timeline Effects? Effects (Вставить? Эффекты монтажного стола? Эффекты).
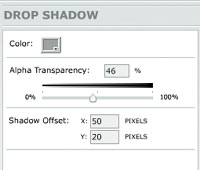
- В появившемся диалоговом окне Shadow (Тень) проведите настройку параметров эффектов, руководствуясь приведенным ниже довольно скромным набором настраиваемых параметров (рис. 3):
- Color (Цвет) — выберите цвет для тени, например серый;
- Alpha transparency (Прозрачность) — установите степень прозрачности тени, равную 46%.
- Shadow offset (Смещение тени) — задайте смещение тени по оси Х равным 50 пикселам, а по оси Y — 20 пикселам.
Зимние проявления эффекта Expand (Расширение)
Рассмотрим следующий эффект — Expand (Расширение), служащий для автоматического создания такой анимации, в которой части объекта могут как расширяться, так и сужаться на основе использования движения Motion Tween (Анимация движения), применяемого для каждого символа текста.

|
| Рис. 4. Настройка параметров «расширения» текста в диалоговом окне Expand (Расширение) |
Перейдите к муви-символу «explode», содержащемуся на следующем слайде, выделите текст «Ледяные брызги Зима» и воспользуйтесь пунктом Expand (Расширение) из меню Insert?Timeline Effects?Effects (Вставить? Эффекты монтажного стола?Эффекты). В ответ на это действие появится диалоговое окно Expand (Расширение). Его параметры мы сейчас рассмотрим и настроим (рис. 4).
- Effect Duration (Продолжительность эффекта) — уже знакомый параметр, помогающий устанавливать длительность эффекта в фреймах. Пусть эффект длится 19 кадров.
- Эффект Expand (Расширение) имеет три алгоритма работы, одним из которых вы можете воспользоваться, установив флажок напротив нужного названия.
- Expand (Расширить) — применение метода позволит плавно растянуть объект. Установите флажок в данном пункте, чтобы наш текст подчинялся алгоритму «расширения».
- Squeeze (Сузить) — предлагается алгоритм, противоположный рассмотренному выше, когда объект не растягивается, а сужается.
- Both (Оба) — позволяет использовать комбинацию первых двух приемов.
- Direction of movement (Направление движения) — в отличие от рассмотренного в предыдущем номере журнала эффекта Blur (Размытие), где можно было задать любое направление движения, используя все стрелки диалогового окна, в эффекте Expand (Расширение) эта опция сильно ограничена — предлагается всего три направления, остальные будут неактивны. Выберите центральный пункт, чтобы расширение происходило от центра объекта.
- Shift Group Center by (Сместить центр группы) — с помощью данной опции можно сместить центр, от которого происходит расширение по горизонтали, указав количество пикселов смещения в поле X, и по вертикали, приведя значения пикселов в поле Y. Нам не нужно, чтобы смещался центр начала движения, поэтому эти значения равны нулю.
- Fragment offset (Смещение фрагмента) — задается величина смещения фрагментов относительно друг друга в пикселах. Установите данное значение равным 7.
- Change Fragment Size by (Изменять размер фрагмента) — можно установить иные пропорции фрагмента, вводя новые масштабы для ширины и длины в поля Height (Высота) и Width (Ширина). Задайте по 5 пикселов для данных параметров.
К сожалению, на данном этапе фильтром не предусмотрены такие важные опции, как уменьшение и увеличение скорости движения (аналоги параметра Ease (Ослабить)) и изменение прозрачности растягивающихся фрагментов (аналоги параметра Alpha). Но не беда, мы исправим это вручную.

|
| Рис. 5. Исправленный эффект Expand (Расширение) |
Создайте анимацию движения с символом, длящуюся столько, сколько фреймов мы задали в настройках эффекта — 19. На первом ключевом кадре установите Alpha равным 0%. Чтобы потом текст у вас снова не начинал расширяться, а в течение некоторого времени простоял на месте, на следующий ключевой кадр на 20-м фрейме поместите обычный текст (его можно скопировать, войдя в символ эффекта). Посмотрите, как должен выглядеть соответствующий слой Timeline (Монтажный стол) на рис. 5.
Весна пришла с эффектом Transition (Перемещение)
И наконец, последний стандартный эффект Transition (Перемещение) хотя достаточно тривиален, все же весьма удобен в применении. Он позволяет последовательно «открывать-проявлять» объекты, находящиеся на сцене и выбранные для эффекта.

|
| Рис. 6. Настройка параметров в диалоговом окне Transition (Перемещение) |
Рассмотрим данный эффект на примере символа «distributed», находящегося на втором фрейме с текстом «Весна пришла...». Выделите текстовый блок и воспользуйтесь пунктом Transition (Перемещение) из меню Insert?Timeline Effects?Transform/Transition (Вставить?Эффекты Монтажного стола?Трансформация/Перемещение). Давайте настроим параметры в появившемся диалоговом окне эффекта (рис. 6).
- Effect duration (Длительность эффекта) — задайте длительность равной 20 фреймам.
- Direction (Направление) — выберите одно из направлений in (внутрь) или out (наружу) для реализации эффекта. Я, например, использовала in (внутрь).
- Fade (Исчезновение) — включите флажок, что позволит выполнить эффект перехода от прозрачного объекта к непрозрачному (или наоборот, в зависимости от выбранного направления). Такой эффект мы с вами уже не раз применяли ранее на основе параметра Alpha.
- Wipe (Стирание) — отмеченный флажок делает возможным выполнение эффекта последовательного стирания фигуры, направление для которого вы определяете с помощью располагающегося рядом блока стрелок.
- Motion ease (Замедление движения) — знакомый параметр, замедлите движение в начале анимации, потянув ползунок влево.
Перейдите в режим редактирования вручную и рассмотрите технологию создания эффекта. Теперь, когда мы разобрались со всеми эффектами, давайте продолжим наполнять клип интерактивностью.
И снова Action Script
На прошлом уроке мы выполнили всего одно действие из стандартного набора для презентаций — переход на следующий слайд. Кроме этого любая уважающая себя презентация должна содержать как минимум следующие опции:
- регулирование мышью перехода на предыдущий кадр;
- переход к началу с последнего слайда презентации;
- возможность включения и выключения звукового сопровождения.
Конечно, можно было бы этот список существенно расширить, но будем реалистами.
Делаем шаг назад
Создадим кнопку, отвечающую за переход на предыдущий слайд презентации. Этот комплекс операций полностью аналогичен созданию перехода к следующему фрейму, рассмотренному на уроке 6, ч.1 («Мир ПК», № 5/05). Единственное отличие заключается в скрипте:
backBtn.onPress = function () // не забудьте ввести новое имя для экземпляра кнопки на панели Properties (Свойства) в поле , например backBtn.
{ prevFrame(); } // переходим на предыдущий фрейм.
К началу
Думаю, базовую логику работы с кнопками и действиями вы поняли. Поэтому проделайте аналогичную работу для кнопки «К началу», только разместите ее исключительно на последнем кадре презентации, чтобы не загромождать пространство. На панели Actions (Действия) напишите следующий скрипт:
back.onPress = function ()
{ gotoAndPlay (1); };
Как следует из текста скрипта, функция позволит перейти gotoAndPlay к первому кадру (1); клипа.
Выключение и включение звука по желанию. Stop Music или Play Music?
Теперь разберемся, как создать для клипа компактный звуковой фон, который можно включать и выключать.
Сначала попросту импортируйте в клип музыкальный фрагмент. Воспользовавшись меню Import?Import to Library (Импортировать?Импортировать в библиотеку), выберите файл music.mp3.

|
| Рис. 7. Панель Properties (Свойства) для музыкального фрагмента |
Создайте новый символ типа Movie (Ролик) и назовите его «music». С основами работы со звуком во Flash вы уже познакомились на уроке 3, ч.2 («Мир ПК», № 1/05). Теперь самое главное — правильно настроить параметры появления музыки в клипе, чтобы музыкальные фрагменты не наслаивались друг на друга, образуя какофонию при повторных проигрышах презентации. Настройте панель Properties (Свойства) согласно рис. 7.
Вы выбираете для Sound (Звук) импортированный музыкальный фрагмент music. В раскрывающемся списке Sync (Синхронизировать) определяете для него вариант Start (Начало), позволяющий избежать повторного запуска звука до тех пор, пока текущий не проиграется до конца. Во втором ниспадающем списке выберите Loop (Петля), чтобы автоматически зациклить проигрыш фрагмента на протяжении всего фильма.
Сделаем так, чтобы по умолчанию музыкальное сопровождение присутствовало на протяжении всей презентации. Для этого просто вставьте символ music на новом слое основной сцены и продлите его на число кадров клипа.
Теперь создайте две кнопки: одну для отключения звука — Stop music, другую для повторного включения — Play music. Чтобы убрать звук, напишите следующий скрипт для кнопки Stop music на панели Actions (Действия): on (release) { stopAllSounds();}. С кнопкой включения будет еще проще. Зайдите в символ кнопки Play music и на Монтажном столе при состоянии кнопки Down (Над), соответствующем нажатию, прицепите музыкальный фрагмент, выделив его на панели Properties (Свойства).
Протестируйте клип и проверьте, адекватно ли работают созданные кнопки.
Автономная презентация
И последнее, что нам осталось, — это сделать так, чтобы презентация воспроизводилась независимо ни от браузера, ни от наличия на компьютере программы Flash Player.
Для этого выполните следующее. Откройте swf-файл клипа в программе Flash Player. В меню плеера выберите пункт File?Create Projector (Файл?Создать проектор) и в диалоговом окне Save as (Сохранить как) задайте имя и место расположения презентации. Теперь посмотрите в каталог, где был сохранен документ. Там появился файл с расширением .exe, превышающий на 900 Кбайт размер исходного swf-клипа. Отчего же он так раздулся? Вряд ли от гордости . Все гораздо проще — он теперь содержит программу Flash Player, которая как раз и имеет объем 900 Кбайт. Презентация готова!
* * *
Напоследок даю несколько советов тем, кто собирается представлять презентацию.
- Самое главное, не читайте со слайдов собственной презентации. Ваша свободная, подчеркиваю, именно свободная речь должна дополнять и пояснять ее.
- Если вам трудно говорить, приготовьте текст выступления и держите его под рукой, при надобности подсматривая, но ни в коем случае не читая. Ваше внимание должно быть направлено в первую очередь на зал, во вторую — на слайды презентации и в последнюю — на шпаргалку.
- Не следует говорить слишком быстро и стремиться сразу рассказать обо всем на свете. Вас не поймут, потеряют нить повествования и перестанут воспринимать. Все фразы должны быть уверенными, бьющими в цель.
- Наконец, вспомните, что в каждом из нас сидит актер, и постарайтесь изменять тембр своего голоса, мимику и жесты.
Желаю вам успеха на всех презентациях в вашей жизни!
Ксения Слепченко — менеджер и дизайнер Координационного центра программы ECDL на Украине (Европейский стандарт компьютерной грамотности), e-mail: ksenijas@yandex.ru