Урок 2. Создаем рабочее место Web-мастера
На этом уроке мы поговорим о программном обеспечении, без которого при создании и поддержке сайта не обойтись. Обсудим также полезные программы, делающие работу более удобной и наглядной. Особое внимание уделим вопросам установки этого ПО* .
В настоящее время для разработки и поддержки как отдельных страниц, так и целых сайтов существует множество профессиональных программ. В этой статье речь пойдет только о некоторых из них, а именно о тех, которые на сегодняшний день наиболее часто используются Web-мастерами.
Итак, что же входит в строительный или, точнее, «сайтостроительный» арсенал Web-мастера?
Необходимые программы:
- Html-редактор
- Графический редактор
- Браузер(ы)
- Web-сервер
Вспомогательные программы:
- FTP-клиент
- Программы для просмотра изображений
- Программы для работы с CSS
- Notepad
А теперь подробнее...
Необходимые программы
Html-редактор
Что такое html-редактор? Это программа, помогающая Web-мастеру писать html-коды (html-теги) и создавать html-страницы. Такие программы позволяют генерировать код при нажатии на определенные кнопки или при выборе требуемых опций в меню, освобождая пользователя от огромной рутинной работы по написанию кодов, их многочисленных атрибутов и значений.
Но помните, что редакторы не избавят вас от необходимости изучать язык html, а лишь ускорят и упростят дело.
Macromedia Home Site 5
Именно его выбираем в качестве рабочего редактора.
Разработчик — Macromedia Inc. (http://www.macromedia.com/). Все предыдущие версии Home Site разрабатывала компания Allaire (http://www.allaire.com).
Напомню, что Home Site 5 — это профессиональный кодовый редактор, и в процессе создания страниц вы можете и писать код «вручную», и одновременно использовать возможности редактора:
- всплывающие меню-подсказки по выбору нужного тега, атрибута или значения тега;
- кнопки и тематические панели инструментов;
- разнообразные мастера (wizards).
Иными словами, этот редактор создает «чистый» html-код. Он потребует от вас знания языка разметки.
Практическая работа. Установка бесплатной пробной (30-дневной) версии html-редактора Macromedia Home Site 5
Прежде всего обратите внимание на требования к аппаратному и программному обеспечению компьютера: процессор Intel Pentium II (и выше); операционная система Microsoft Windows 98/2000/NT 4.0/Me/XP; Web-браузер Internet Explorer или Netscape Navigator (версия 4.5 и выше); разрешение экрана 800Ё600, не менее 256 цветов (рекомендуется high color, 16 бит); 64 Мбайт оперативной памяти (рекомендуется 128 Мбайт); 25 Мбайт свободного пространства на жестком диске.
Поскольку загружать Home Site 5 (Trial Version) мы будем с Web-сайта компании Macromedia, ваш компьютер должен быть подключен к Интернету.
Теперь займемся собственно установкой.
- Предварительно на диске С: создаем папку Homesite5.
- Входим в Интернет. Набираем адрес http://www.macromedia.com/software/ homesite/trial/.
- Мы попали на страницу загрузки бесплатной пробной версии (Free Trial Download). Выбираем версию продукта: Homesite 5 Windows English. (Примечание: предлагаемая пробная версия устанавливается на операционные системы Windows и имеет английский интерфейс.)
- Нажимаем кнопку Go to Trial Download, а затем - CONTINUE (NO ID), если у вас нет идентификационного номера Macromedia ID. На следующей странице вам будет предложено заполнить довольно обширную форму - что ж, придется на это пойти.
- Наконец-то мы добрались до нужной страницы. Размер загружаемого дистрибутива - 16,40 Mбайт. Нажимаем Try.
- В окне Проводника Windows указываем папку Homesite5 (которую мы предварительно создали в п.1).
- Запускаем процесс загрузки EXE-файла программы (HomeSite_5_Trial_Installer.exe).
- Теперь мы имеем дистрибутив 30-дневной пробной версии и можем начать установку двойным щелчком мыши по файлу Home Site_5_Trial_Installer.exe.
- Установка этой программы практически ничем не отличается от установки других Windows-приложений. Далее, следуя инструкциям программы, производим установку редактора (нажимаем несколько раз кнопку Next, и по окончании установки мастер установки предложит перезагрузить компьютер, что и надо сделать).
- По завершении установки в Главное меню Windows добавляется еще один раздел - Home Site 5.
- Для запуска достаточно выбрать Start?Programs? Macromedia Home Site 5?Home Site 5.

|
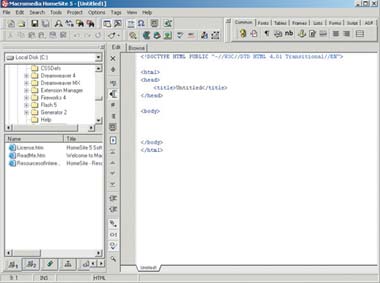
| Рис. 1. Интерфейс программы Home Site 5 |
Итак, перед вами программа Macromedia Home Site 5. Предлагаю по достоинству оценить ее удобный интерфейс (рис. 1):
- в правой части - окно для редактирования страницы с html-кодами;
- слева - Windows-проводник для быстрой загрузки требуемых для редактирования и просмотра Web-страниц;
- вверху расположены панели инструментов и панели с кнопками быстрой вставки html-кода.
Графический редактор
Adobe Photoshop
Лучший на сегодняшний день профессиональный графический редактор растровой графики — Adobe Photoshop 7 (последняя версия ко времени написания статьи), разработанный компанией Adobe Systems (http://www.adobe.com). Выпускаются версии для ОС Windows и Macintosh.
Adobe Photoshop 7 используется не только для создания, редактирования и подготовки изображений для размещения на Web-страницах, но и в полиграфии. Как уже говорилось в предыдущем уроке (см. «Мир ПК», №2/03, c. 84), альтернатив ему практически нет. Но сразу хочу предупредить: программа непростая, имеет множество опций и настроек и требует серьезного изучения.
Вместе с Adobe Photoshop 7 поставляется программа Adobe ImageReady 7, в которой можно найти полезные функции для Web-дизайна, например для создания анимированных изображений, карт-ссылок, функции rollover с автоматической генерацией html- и JavaScript кода.
Практическая работа. Установка бесплатной пробной (30-дневной) версии Adobe Photoshop 7
Для загрузки и установки редактора делаем следующее.
- Предварительно на диске С: создаем папку Photoshop 7.
- На странице с полным перечнем продуктов Adobe, доступных для загрузки и приобретения (http://www.adobe.com/support/ downloads/main.html), находим Photoshop и выбираем версию для ОС Windows.
- В разделе Tryouts (пробные версии) нажимаем на ссылку Adobe Photoshop 7.0 tryout. Обратите внимание на объем предлагаемого для загрузки файла - 162,4 Мбайт, прямо скажем, немаленький .
- Чтобы установить пробную версию, вам необходимо получить Adobe ID. Для этого нужно зарегистрироваться - процедура довольно утомительная, так что наберитесь терпения.
Шаг 1. Выбираете в выпадающем списке страну проживания (например, Russia) и нажимаете на кнопку Register.
Шаг 2. Заполняете форму (поля, отмеченные знаком *, для заполнения обязательны):
- персональные данные - First name (имя), Last name (фамилия), e-mail address (адрес электронной почты);
- в следующем блоке формы вводите ваш ID и пароль (не забудьте его подтвердить): Adobe ID (Remember my Adobe ID), Password (at least 6 characters), Confirm password, нажимаете на кнопку Save Changes.
Шаг 3. На странице Tryouts вы увидите данные, которые уже ввели (имя, фамилия и адрес электронной почты), и продолжение формы. Не пугайтесь — единственным обязательным полем является ZIP/ postal code (почтовый индекс). Нажимайте на кнопку Register.
Вот мы и оказались на нужной странице. Здесь прежде всего обратите внимание на требования к аппаратному и программному обеспечению компьютера: процессор Pentium III или 4; ОС Windows 98/Ме/ХР/2000, Windows NT Service Pack 6; 128 Мбайт оперативной памяти (рекомендуется 192 Мбайт); 280 Мбайт свободного дискового пространства для установки видеоадаптера с 16-битовой глубиной цвета; современный дисковод CD-ROM.
- Загружаем дистрибутив Photoshop, указав созданную заранее папку.
- По завершении загрузки запускаем процесс инсталляции двойным щелчком мыши по файлу C:Photoshop7AdobePS7Tryout.exe.
- Далее, следуя инструкциям программы, производим установку редактора, которая практически ничем не отличается от установки других Windows-приложений.
- По завершении установки в Главное меню Windows добавлены Adobe Photoshop7.х и Adobe ImageReady7.х.
Программы просмотра — браузеры
На первом уроке мы дали краткий обзор современных популярных программ просмотра Internet Explorer, Netscape Navigator, Opera. Надо сказать, что в настоящий момент подавляющее число пользователей Интернета (более 90%) предпочитают Internet Explorer (IE), который входит в состав ОС Windows (95, 98, Me, NT, 2000, XP). Для наших занятий подойдет любая версия IE, начиная с 4.0.
В дальнейшем для тестирования Web-страниц вам потребуется установить как минимум еще два относительно популярных браузера — Netscape Navigator и Opera.
Web-сервер
Для отладки страниц вам потребуется установить Web-сервер.
На первом уроке вы познакомились с понятиями статичной и динамичной страниц. Напомню, что статичная страница, состоящая из чистых html-кодов (html-разметки), отправляется клиенту (браузеру) в том виде, в каком она находится на жестком диске компьютера, на котором установлен Web-сервер.
Динамичная страница предварительно обрабатывается сервером — выполняется встроенный в нее код, и только после этого готовый результат высылается клиенту. В настоящий момент практически любая Web-страница — динамичная, т. е. создается с использованием серверных технологий. Например, технология SSI (Server Side Include) — включения на стороне сервера — была первой, позволяющей осуществлять предварительную обработку кода страницы на сервере. Более подробно речь об этой технологии пойдет на шестом уроке.
На первом же уроке были представлены популярные Web-серверы — Apache и IIS. По статистике около 70% сайтов используют в качестве программного обеспечения Web-серверы Apache и примерно 25% — IIS. Apache рекомендуется устанавливать на операционную систему Unix, а IIS — на Windows (NT/2000 Server).
Apache
Мы с вами установим Apache-сервер. Наш сервер будет служить только для отладки локального сайта, поэтому установим его под операционную систему Windows. Для этого с сайта http://www.apache.org/ мы загрузим дистрибутив Apache для Windows (причем абсолютно бесплатно).
Практическая работа. Установка Apache под Windows.
- Предварительно на диске С: создаем папку Apache.
- На странице http://www.apache.org/dist/httpd/ binaries/win32/ предлагаются для загрузки дистрибутивы последних версий Apache-сервера. Текущая версия (ко времени написания статьи) - Apache 1.3.27 (файл apache_1.3.27-win32-x86-no_src.exe). Ее мы и загрузим в папку C:Apache. (К тому моменту, когда вы будете читать этот урок, могут появиться и более свежие релизы.)
- Начинаем процесс установки Apache (двойным щелчком мыши по файлу C: Apacheapache_1.3.27-win32-x86-no_src.exe) - запускаем мастер установки Apache.
- Шаг 1. - в окне приглашения к установке сообщается номер версии Apache.
- Шаг 2. - выберите подтверждение, что вы принимаете лицензионное соглашение (accept).
- Шаг 3. - перед установкой предлагается ознакомиться с общей информацией по Apache версий 1.3 (и выше) под ОС Windows.
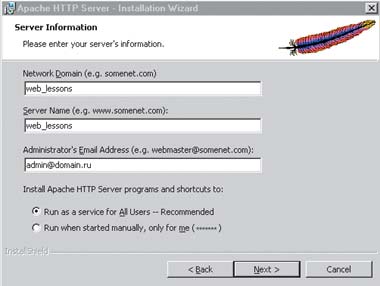
- Шаг 4. - на этом этапе вам предложат ввести название домена, сервера и адрес электронной почты администратора (рис. 2). Для нас с вами значения этих полей непринципиальны - ведь мы устанавливаем сервер для локальной отладки динамических страниц сайта. Потому вводим любые данные (например, я ввела в качестве имени домена и имени сервера - web_lessons, адрес электронной почты - admin@domain.ru. Если хотите, можете заменить этот адрес на свой - см. рис. 2). В данном случае поля необходимо заполнить для того, чтобы был создан работоспособный конфигурационный файл для запуска Apache.

|
| Рис. 2. Установка Apache: ввод информации о сервере |
В дальнейшем вы всегда сможете изменить эти значения в настройках Web-сервера.
Мастер установки спросит у вас, каким образом ставить Apache — как сервис (рекомендуется — Run as a service... — Recommended) или как обычное Windows-приложение, которое необходимо запускать вручную (Run when started manually...). Следуя рекомендации, выбираем первый вариант.
- Шаг 5. Выбираем тип установки - полную (Complete).
- Шаг 6. Указываем папку, куда будем устанавливать Apache. По умолчанию предлагается установить его в С:Program FilesApache GroupApache.
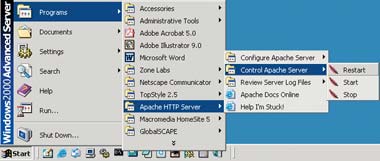
- Шаг 7. По завершении установки в меню Windows будет добавлен раздел Apache HTTP Server (рис. 3).

|
| Рис. 3. Раздел Apache в Главном меню Windows |
Тестирование Web-сервера
Проверим, корректно ли прошла установка Web-сервера. Поскольку мы установили Apache как сервис, то он будет стартовать каждый раз при запуске компьютера (в противном случае придется сделать это вручную).
Для проверки нужно запустить Internet Explorer и в поле адреса набрать:
http://имя_компьютера. Имя компьютера можно узнать следующим образом:
- Для ОС Windows 95/98/NT. Войдите в "Свойства сетевого окружения" (Network Neighborhood). Для этого на Рабочем столе Windows правой кнопкой мыши щелкаем по Network Neighborhood - открывается контекстное меню. Выбираем в нем "Свойства" (Properties). Открывается окно, где на вкладке Identification вы найдете имя своего компьютера (Computer Name).
- Для ОС Windows 2000/XP. На Рабочем столе Windows правой кнопкой мыши щелкаем на пункте "Мой компьютер" (My Computer), открывается контекстное меню. В нем находим - "Свойства" (Properties) - на вкладке Network Identification увидите имя своего компьютера (Full computer name).
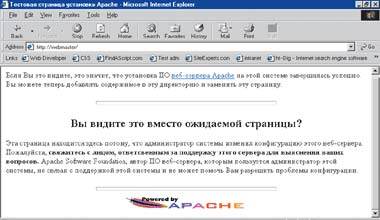
Теперь, зная имя, вы вводите его в поле адреса IE. Перед вами страница, созданная при инсталляции Apache (рис. 4).

|
| Рис. 4. Тестовая страница Web-сервера Apache |
Вспомогательные программы
FTP-клиент
CuteFTP
Программа CuteFTP, разработанная компанией GlobalScape (http://www.globalscape.com/), предназначена для передачи и получения файлов через Интернет по протоколу FTP (File Transfer Protocol — протокол передачи файлов между компьютерами, использующими сети на основе TCP/IP, в том числе и Интернет. Для доступа к некоторой информации посредством FTP на компьютере, c которого осуществляют доступ, должен быть установлен так называемый FTP-клиент, а на другом компьютере соответственно FTP-сервер). При помощи данной программы вы сможете разместить на удаленном сервере вашу Web-страницу, получать с FTP-серверов полезное программное обеспечение и др. Уже много лет CuteFTP остается одной из самых популярных FTP-программ.
Notepad
Не удивляйтесь, что простейший текстовый редактор в составе Windows (Start?Programs?Accessories? Notepa) упоминается в нашем уроке. Он позволяет писать «чистый» html-код — что написали, то и получили. Так что если умеете быстро набирать на клавиатуре и не ошибаетесь в синтаксисе тегов, то почему бы и нет? Нужно лишь сохранять документы с расширением .html, а не .txt, которое предлагается по умолчанию.
Я рекомендую Notepad как средство для быстрой или несложной правки html-страниц. Элементарная операция просмотра кода и редактирования html-страницы (файл с расширением .html или .htm) производится следующим образом:
- двойным щелчком мыши по имени html-страницы запускаем просмотр страницы в IE;
- далее в верхнем меню IE выбираем ViewoSource ("ВидoВ виде HTML"), при этом открывается html-код страницы в редакторе Notepad;
- теперь вы можете вручную редактировать html-код и сохранять страницу с внесенными изменениями.

|
| Рис. 5. Код html-страницы и ее отображение в IE |
На рис. 5 приведен html-код страницы, созданной в Notepad, и ее отображение в браузере Internet Explorer. На следующем уроке мы приступим к изучению языка html, а напоследок небольшое домашнее задание. Попробуйте создать первую html-страницу. Повторите код в Notepad, сохраните с нужным расширением и просмотрите в Internet Explorer.
Программы для работы с CSS
TopStyle Pro
Эта программа фирмы Bradsoft (Bradbury Software, LLC www.bradsoft.com), на мой взгляд, один из лучших редакторов каскадных таблиц стилей.
В настоящий момент TopStyle входит в состав многих html-редакторов как средство для редактирования каскадных таблиц стилей, в том числе и в Home Site 5 — под названием TopStyle Lite.
В заключение обратите внимание на сводную таблицу программного обеспечения рабочего места Web-мастера.
ОБ АВТОРЕ
Мария Мержанова — преподаватель, Web-мастер, учебного центра «Микроинформ». С ней можно связаться по e-mail: webmaster@microinform.ru.
* На прилагаемом CD находятся программы Photoshop 7.0, Netscape Navigator 7.0.
Преимущества Home Site 5
- Удобный интерфейс.
- Хороший справочник по html-тегам - полная спецификация HTML 4.01.
- Встроенный редактор каскадных таблиц стилей (CSS) Bradsoft TopStyle Lite 2.1.
- Функция Extended replace: выделенный фрагмент кода можно заменить другим в текущем документе, а также во всех открытых документах, в папке или во всем проекте.
- Мощное средство для написания не только html-кода, но и скриптов, и программ на Java Script, Perl, PHP, ASP... Очень хорошо реализована подсветка синтаксиса.
Кстати
Если на вашем компьютере была установлена предыдущая версия Home Site, то после инсталляции Home Site 5 при первом запуске редактора активизируется мастер обновления конфигурации (Initial Configuration Wizard). Вам будет предложено выполнить обновление предыдущей версии. Таким образом, вы сможете сохранить свои настройки и не придется их делать заново. Очень удобно.
Новые функции в Adobe Photoshop 7
- File Browser - быстрая и удобная навигация по изображениям. С появлением этой возможности отпадает необходимость устанавливать дополнительные программы для просмотра изображений.
- Healing Brush (кисть ретуши) - для ретуширования изображений. Позволит убрать царапины, пыль и т. п. Инструмент похож на Clone Stamp (штамп), но в процессе клонирования (копирования) сохраняет параметры ретушируемой области (текстуру, цвет, тон) независимо от того, работаете ли вы в пределах одного изображения или клонируете фрагмент из одного в другое.