Урок 3. Создание intro-ролика сайта. Часть первая
Трудное — это то,
что может быть сделано немедленно;
невозможное — то,
что потребует немного больше времени.
Сантаяна
Когда мы попадаем на главную страницу сайта, то зачастую нам демонстрируют небольшой анимационный ролик-заставку, а иногда и целый мультфильм. Все это великолепие стало возможным благодаря Flash. На этом уроке мы с вами создадим анимационную заставку, или intro-ролик, для сайта фирмы «Конэкс», занимающейся разнообразными грузоперевозками.
Сначала было слово. Пишем сценарий
В этом случае к условиям, предъявляемым к баннерам (см. «Мир ПК», № 11/04, с. 121), добавляется следующее: клип должен быть предельно коротким и содержать ссылки на основные страницы сайта.
Первым делом надо определить общую концепцию, т.е. сюжет ролика. Давайте составим себе техническое задание. Поскольку «Конэкс» занимается международными грузоперевозками, то действие разворачивается на фоне карты земного шара.
Составляем текстовые блоки — слоганы:
- Люди мечтали преодолеть пространство и время,
- У нас это получилось,
- «Конэкс» — название самой компании,
- Компания независимых экспедиторов.
Ссылки на основные страницы будут следующие:
- О нас,
- Новости,
- Перевозки,
- Таможенные декларации.
А также ссылка на главную страницу сайта и на информацию о четырех основных типах перевозок (авто, авиа, железнодорожные, морские), представленная четырьмя картинками, которые будут превращаться из черно-белых в цветные при наведении курсора мыши.
На прилагаемом к журналу диске имеются исходник и swf-файл этого урока. Откройте файл konex.swf, и вы поймете, что нам предстоит сделать.
Итак, за работу
Компактность клипа — одно из главных условий. Я предлагаю вам довольно эффективный прием, позволяющий существенно уменьшить объем клипа. Он основан на том, что изначально клип делается в 1,5—2 раза меньше, чем требуется, а потом попросту растягивается в браузере. Так как в основе Flash-анимации лежит векторная графика, то такое расширение происходит без потери качества. Следует соблюдать осторожность при увеличении растровых импортированных изображений. Но и тут нет ничего страшного, поскольку если оптимизировать рисунки с помощью, например, средств Adobe Photoshop, то удастся добиться золотой середины между качеством изображения и занимаемым им объемом в байтах (или в килобайтах).
Настраиваем параметры клипа: в Document Properties (Свойства документа) задаем фон. Остановимся на сером нейтральном фоне — #9B9B9B. Задаем ширину и высоту клипа, для чего вводим значения 400 и 300 пикселов соответственно. Потом мы растянем клип, увеличив его «площадь» в 2 раза — 800x600 пикселов. Но это позже.
Динамичная карта. Импорт объектов
- Займемся картой. Исходный рисунок map.jpeg вы найдете на диске. Сначала импортируем изображение на сцену. Для этого создаем новый слой и даем ему смысловое название «карта».
- Выбираем File ? Import ? Import to Stage (Файл ? Импортировать ? Импортировать на сцену) — и карта оказывается на сцене.
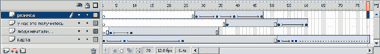
- По прошлым урокам вы уже знакомы с типом движения Motion Tween. Поэтому создаем серию ключевых кадров и анимацию движения в соответствии с имеющимися на рис. 1 (слой «карта»).
- Теперь переместите свое внимание на карту. У нас имеется шесть контрольных ключевых точек. Установите для каждой из них параметры, представленные в таблице. Для этого вам понадобятся две панели: панель Properties (Свойства), где вы будете настраивать параметр Alpha, и панель Info (Информация), вызываемая комбинацией клавиш +I.

|
| Рис. 1. Так должна выглядеть первая группа слоев |
С панелью Properties вы уже знакомы, а в нижней части Info отображается информация о параметрах цвета текущего объекта и о положении курсора. В верхней части панели можно устанавливать размеры (высоту и ширину) выделенного объекта, а также координаты его местонахождения (X и Y). Панель Info можно использовать в ряде случаев как альтернативу инструментам Free Transform Tool (Свободная трансформация) и Selection Tool (Выделение). Мы импортировали растровый рисунок, но трансформировать его можно точно так же, как и векторный.
| № кадра | Ширина | Высота | X | Y | Alpha, % |
| 1 | 540 | 223 | 69,7 | 15,3 | 0 |
| 2 | 365 | 152 | 17,6 | 53 | 52 |
| 3 | 365 | 152 | 17,6 | 53 | 0 |
| 4 | 365 | 152 | 17,6 | 53 | 0 |
| 5 | 365 | 152 | 17,6 | 30 | 100 |
| 6 | 365 | 152 | 17,6 | 30 | 55 |
Теперь при проигрывании клипа вы можете наблюдать на Рабочем столе эффектное мерцание и движение карты. А сейчас настала очередь текстовых блоков.
Люди мечтали преодолеть пространство и время
- Создайте слой с надписью «Люди мечтали преодолеть пространство и время». Пусть текст будет яркого, желто-горячего, как говорят на Украине, цвета.
- Создайте серию ключевых кадров и анимации в соответствии с показанным на рис. 1 (слой «Люди мечтали...»).
- На первом ключевом кадре задайте значение Alpha, равное 0, и настолько уменьшите надпись, чтобы у зрителя сложилось впечатление, будто лозунг выпрыгивает из сцены.
У нас это получилось
- Создайте слой с текстом «У нас это получилось». Задайте для этой надписи такие же цвет и размер, как и у предыдущей.
- Сделайте с текстовым блоком три ключевых кадра и анимацию движения, расположив их аналогично представленным на рис. 1 (слой «У нас это получилось»). На последнем кадре с помощью инструмента трансформации увеличьте надпись на весь экран и измените значение Alpha на 0. Теперь будет казаться, будто текст плавно растворяется.
Эффект стирающегося текста
При переходе от первого лозунга ко второму воспользуемся следующим эффектным приемом. Я его называю «Стирающийся текст» — сначала постепенно стирается прежний текст, а затем открывается новый.
- Снова создаем новый слой, называем его «Резинка».
- С помощью инструмента — Rectangle Tool (Прямоугольник) создаем объект такого же цвета, что и фон, который будет скрывать и открывать текст. Высота прямоугольника должна несколько превышать высоту символов.
- Контур фигуры следует удалить, последовательно выделяя инструментом Selection Tool (Выделение) линии, очерчивающие прямоугольник, и нажимая .
- Данная фигура должна перемещаться в соответствии с рис. 1, слой «Резинка». Смысл такой. В первом ключевом кадре прямоугольник имеет ширину, равную одному пикселу, и располагается перед надписью «Люди мечтали преодолеть пространство и время». Во втором его ширина превышает ширину текста, на который он накладывается, закрывая надпись полностью. В третьем кадре ширина приводится в соответствие с новой надписью «У нас это получилось», а на четвертом «Резинка» снова приобретает толщину в один пиксел и возвращается на исходные позиции перед новым текстом, открывая его для всеобщего обозрения.

|
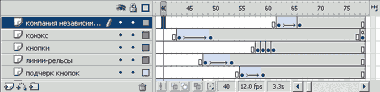
| Рис. 2. А так должна выглядеть вторая группа слоев |
Конэкс
С ним все очень просто. Создаем одноименный слой. Смотрим на рис. 2 (слой «Конэкс»), претворяя движение в жизнь. В первом кадре текст с мелким шрифтом находится сверху, вне сцены, да к тому же окрашен с помощью Tint в черный цвет. Но во втором ключевом кадре он приобретает белый цвет, солидный размер и приземляется в центре сцены.
Компания независимых экспедиторов
Создаем одноименный слой и движение на нем в соответствии с рис. 2 (слой «Компания...»). Размещаем текст под надписью «Конэкс». В первом ключевом кадре текст полупрозрачен, приплюснут и располагается на уровне «Конэкса», во втором ключевом кадре «Компания» симметрично размещается под «Конэксом».
Рельсы-рельсы, шпалы-шпалы

|
| Рис. 3. «Шпалы-шпалы» — готовим «подставки» для ссылок |
Поскольку основная сфера деятельности компании «Конэкс» — железнодорожные перевозки, то в заставке было решено подчеркнуть данное обстоятельство и привнести в клип рельсы как символ железной дороги.
На новом слое с помощью инструмента Line (Линия) создайте линии, сходные с изображенными на рис. 3.

|
| Рис. 4. «Рельсы-рельсы» в ожидании поезда |
Реализуйте анимацию движения так, как показано на рис. 2, слой «подчерк_кнопок». Теперь в первом кадре сожмите линии, чтобы они удлинились ко второму кадру.
На отдельном слое нарисуйте линии (рис. 4) и создайте анимацию, как на рис. 2, слой «линии-рельсы». В первом кадре сделайте их невидимыми.
Ссылки
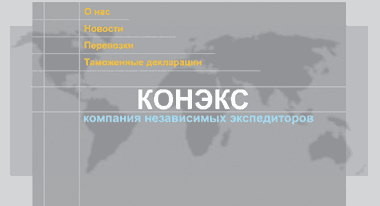
Теперь займемся ссылками на основные страницы сайта. Создайте новый слой «Кнопки» и серию ключевых кадров, как на рис. 2 (слой «Кнопки»). Ссылки у нас будут появляться последовательно. Так, в первом ключевом кадре присутствует только «О нас», во втором — «О нас» и «Новости», в третьем к ним добавляются «Перевозки», в четвертом — «Таможенные декларации». На рис. 5 продемонстрировано, какой должна быть сцена для последнего кадра.

|
| Рис. 5. Так выглядит сцена на последнем кадре |
Не сходить ли в библиотеку...
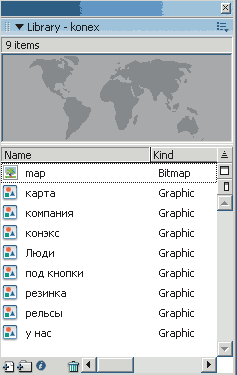
Если вы нажмете клавишу , то на Рабочем столе появится панель с названием Library (Библиотека), но содержит она отнюдь не книги и даже не Help по Flash (рис. 6). В ней хранятся созданные во Flash символы и импортированные файлы. Первым идет импортированный нами растровый (bitmap) файл map.jpeg, а далее графические объекты. Я советую и библиотечным объектам давать осмысленные названия, так как потом вы сможете их использовать в других клипах. Но помните, что если они будут называться стандартно, то при импорте в другой клип вполне вероятен конфликт одноименных объектов.

|
| Рис. 6. Наш собственный библиотечный фонд на панели Library (Библиотека) |
В Библиотеке должен быть порядок, поэтому переименуйте объекты в соответствии с рис. 6 с помощью контекстного меню, активизируемого нажатием правой клавиши на объектах Библиотеки.
Разъясняя понятие Библиотека, мы упомянули незатрагиваемый нами термин — «символ». Пришло время разобраться с ним.
Символ (Symbol) — это составной элемент клипа, который может в нем многократно использоваться.
Существуют символы различных типов. Они могут быть: графикой (graphic), кнопкой (button), клипом (movie clips), звуковым файлом (sound files) или шрифтом (fonts). Созданный символ автоматически помещается в Библиотеку, а с ней еще придется неоднократно работать на следующих уроках.
Остановись, мгновенье
Для того чтобы клип после последнего кадра не переходил на первый и не проигрывался вновь, необходимо на последнем кадре прописать команду, останавливающую показ. Это делается с помощью команд-скриптов, написанных на языке ActionScript. Они выполняются после совершения определенных событий. На прошлом уроке, используя ActionScript, мы добивались перехода щелчком мыши по баннеру на окно с предложением написать письмо.
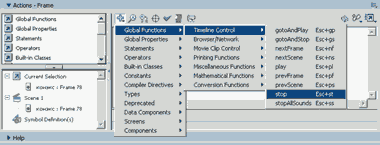
Итак, для того чтобы остановить клип, делаем следующее: нажимаем клавишу , чтобы активизировать панель Actions (Действия), устанавливаем курсор на поле для ввода текста и нажимаем комбинацию клавиш +s+t — у нас возникает скрипт stop();. Такого же эффекта можно было бы добиться еще двумя способами: во-первых, попросту введя необходимую команду, как мы это делали на прошлом уроке; и во-вторых, выбрав ее из перечня стандартных скриптов (рис. 7).

|
| Рис. 7. Выбор скрипта stop на панели Actions (Действия) |
Команды могут быть одиночными, как в нашем случае, или состоять из последовательности команд, как в прошлом примере. Данную команду мы пишем для определенного фрейма — последнего. Но применяться скрипты могут не только для отдельных кадров, и об этом мы с вами поговорим на следующем уроке, когда будем работать с кнопками.
* * *
Протестируйте клип и сохраните файл. На этом уроке вы подготовили каркас будущей заставки. На следующем мы добьемся интерактивности от ссылок, поработаем с кнопками, символами и их экземплярами, научимся импортировать звук.
Ксения Слепченко — менеджер и дизайнер Координационного центра программы ECDL на Украине (Европейский стандарт компьютерной грамотности), e-mail: ksenijas@yandex.ru.
Продолжение. Начало см. в № 10, 11.