Но порой наступает момент, когда даже маленькая персональная веб-страница должна стать уникальной, и тогда встает вопрос о том, чтобы перевести ее оформление на более высокий уровень. В этом случае владелец сайта может попробовать самостоятельно освоить азы веб-дизайна и разработки
Алена Косинская
Мы уже привыкли к тому, что мир ПО стремительно развивается. Свою нишу занимают в нем и средства по созданию веб-проектов, причем спектр таких инструментов настолько широк, что заставит задуматься любого начинающего разработчика. Например, многим из нас знакомы, в частности, такие продукты, как Adobe Photoshop CS4 или Adobe Fireworks CS4 для создания дизайна, и Adobe Dreamweaver CS4 для веб-разработки.

Если же оценивать ПО по удобству использования, легкости освоения и доступности, то пакет Microsoft Expression Web 3 также войдет в число лидеров. К тому же школьники, студенты и аспиранты могут бесплатно получить его полные лицензионные версии по программе DreamSpark www.dreamspark.ru.
Expression Web 3
Пакет профессиональных средств для веб-разработки — Expression Web 3 — включает в себя взаимосвязанные продукты Expression Design, Expression Web и Expression Encoder. Для решения задач создания дизайна и разработки небольшого сайта мы остановимся на двух продуктах.
Первый из них, Expression Design, — полноценный, профессиональный и одновременно легкий в освоении инструмент графического дизайна, помогающий создавать иллюстрации, графические элементы и различные ресурсы для пользовательского интерфейса веб- и настольных приложений. Второй, Expression Web, представляет собой приложение для веб-разработки, позволяющее использовать HTML, DHTML, CSS и другие стандартные веб-технологии для построения веб-приложений.
Сделать красиво!
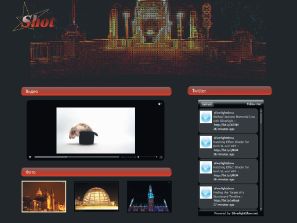
К сожалению, пока еще не придумали инструмента веб-разработки, который содержал бы лишь одну кнопку с надписью «Сделать красиво!». В большинстве случаев создание сайта начинается с его карандашного наброска на листе бумаги. А сейчас давайте вместе с вами сделаем небольшой персональный сайт-страницу, где вы могли бы публиковать свои фото и видео, а также последние сообщения из социальной сети Twitter (www.twitter.com — это социальная сеть, представляющая собой систему микроблогов и позволяющая пользователям отправлять короткие текстовые заметки). Кстати, неплохо будет поместить на сайте свой логотип и какой-нибудь симпатичный коллаж.
Теперь займитесь прорисовкой элементов дизайна в Expression Design. Его рабочее пространство состоит из области документа по центру, панели инструментов слева, панелей Properties (Свойства) и Layers (Слои) справа. Кроме того, снизу есть панель Action Bar с дополнительной активизирующейся функциональностью. Откройте этот редактор и, указав в меню File • New, сделайте новый документ размерами 1000×760 пикселов. Чтобы упростить работу, ваш сайт будет иметь фиксированную ширину.
Выберите на панели инструментов прямоугольник и, проведя мышкой от левого верхнего угла к правому нижнему, образуйте область с такими же размерами, как у вашего документа. В панели Properties выберите для заливки, например, темно-серый цвет, и фон для вашего сайта будет готов.
Коллаж
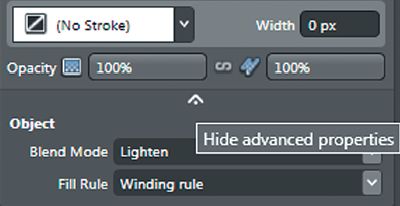
Несложно изготовить симпатичный коллаж для сайта, применив несколько эффектов к удачной фотографии. Через меню File • Import выберите изображение и поместите его, к примеру, в верхней части страницы. Желательно, конечно, соблюдать цветовую гармонию. Так что если для сайта вы выбрали темный фон, то импортируйте снимок, где на фоне также преобладают темные тона. Сохраняя выбор объекта, на панели Properties, в закладке Appearance (Внешний вид) под свойствами очерчивания, найдите маленькую стрелочку и нажмите на нее, чтобы открыть дополнительные возможности Blend Mode (Режим смешивания).

Выберите из раскрывающегося списка пункт Lighten. Затем в находящейся ниже закладке Effects (Эффекты) нажмите на кнопку fx (Добавить эффект), найдите и добавьте, к примеру, два эффекта со следующими свойствами: Patchwork (Square size =1, Relief =0) и Glowing Edges (Edge width=1, Edge brightness=7, Smoothness=2). Эти три изменения и обеспечат требующийся результат.
Поскольку весь снимок целиком для коллажа не нужен, выберите подходящий его фрагмент. Для этого создайте прямоугольник без заливки, например, размерами 790×270 пикселов (его величину можно задать на панели Action Bar) с помощью уже знакомого вам инструмента Rectangle и закруглите его края (панель Properties • закладка Edit Rectangle • свойство Corner Radius) радиусом 10 пикселов. Поместите на панели Layers получившуюся форму над выбранным снимком и выделите оба объекта, удерживая
Логотип
 А теперь следует заняться логотипом. С помощью инструмента Text напишите название своего сайта, к примеру Shot (Кадр). Затем выберите шрифт в панели Properties на закладке Text, в частности, возьмите NewtonXC размером 36 pt. Поставьте градиентную заливку для своей надписи сверху вниз: от более темного к более светлому цвету, например, от шоколадного #340900 к терракотовому #D24413. Затем придайте своему тексту небольшой декоративный эффект в верхней части. Для этого скопируйте свою надпись (
А теперь следует заняться логотипом. С помощью инструмента Text напишите название своего сайта, к примеру Shot (Кадр). Затем выберите шрифт в панели Properties на закладке Text, в частности, возьмите NewtonXC размером 36 pt. Поставьте градиентную заливку для своей надписи сверху вниз: от более темного к более светлому цвету, например, от шоколадного #340900 к терракотовому #D24413. Затем придайте своему тексту небольшой декоративный эффект в верхней части. Для этого скопируйте свою надпись (
Выбрав на панели инструментов эллипс (этот пункт может скрываться за прямоугольником, для отображения остальных базовых форм нажмите маленькую стрелочку), нарисуйте соответствующий объект так, чтобы он закрывал только нижнюю половину текста. Выделив два объекта (последний и полупрозрачный текст), на панели Action Bar выполните операцию над контурами Path • Back Minus Front. Для получившейся новой формы можно легко изменить направление градиента, если выбрать на панели инструментов Gradient Transform (Трансформация градиента) и удерживая нажатой левую кнопку мыши, провести поверх объекта с градиентной заливкой. В результате получится стилизованная надпись.
![]()
Для логотипа не будет лишним и небольшой символ. С помощью выбранного на панели инструментов Pen (Перо) легко создать произвольный контур, например в виде звездочки. Уберите заливку и поставьте штрихпунктирное очерчивание. Далее раскройте в закладке Appearance дополнительные свойства. Для свойства Stroke поставьте параметры Joint • Round Join, Caps • Round Cap, отметьте флажок Dash (Штриховка)и задайте ему значение 2. Теперь логотип готов. Можно еще посредством трансформации наклонить немного текстовую надпись и связанный с ней декоративный эффект. Чтобы сделать это, нужно на панели Action Bar задать угол наклона Skew Angle.
Заголовки для блоков
Блоки видео, фото и сообщений на вашем сайта должны иметь заголовки, чтобы посетителю было понятно их содержимое. У вас на странице будут две колонки, а значит, и заголовки будут двух типов: маленький — для правой, большой — для левой. Первый из них вы создадите из двух объектов за три этапа.

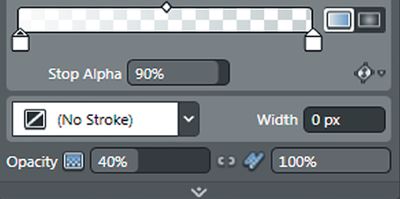
Сначала сделайте прямоугольник размерами 285×30 пикселов с радиусом скругления углов 10 пикселов, После чего залейте градиентом сверху вниз: от шоколадного до терракотового. Теперь создайте прямоугольник размерами 279×22 пиксела с радиусом скругления углов 8 пикселов и залейте его градиентом сверху вниз от белого 90% Alpha до белого 0% Alpha с общей прозрачностью заливки, равной 40%.

Наконец, выделите оба прямоугольника, выровняйте их центры командой Align • Centers на панели Action Bar и сместите также меньшую из фигур на 2 пиксела вверх. Итак, заголовок создан, причем его легко сделать любой длины. Чтобы было нагляднее, можно поверх фона написать текст.
Временное содержимое
Чтобы понять, каким будет разработанный дизайн сайта в реальности, обычно осуществляют временное наполнение. Так, на вашей странице разместятся видеоплеер, Twitter-сообщения и фотографии.
Экспорт изображений
Если вы собираетесь употреблять получившиеся элементы дизайна и в дальнейшем при создании веб-страниц, необходимо экспортировать изображения в форматы GIF, JPEG или PNG. Это можно сделать двумя способами. При первом следует выделить нужный элемент или группу элементов (например, логотип), нажать правую кнопку мыши и вызвать контекстное меню. Затем необходимо выбрать пункт Create Slice from Selection (Создать срез на основе выбора), после чего поверх объекта появится полупрозрачный прямоугольник голубого цвета, символизирующий выделенную область.
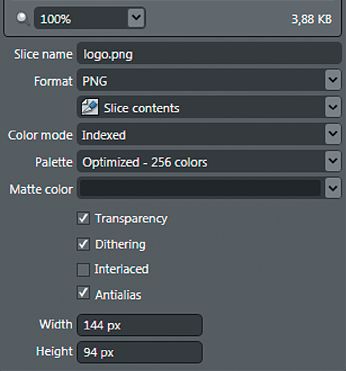
В панели Properties активизируется закладка Edit Slice (Редактирование среза). Необходимо задать имя срезу и выбрать формат изображения на экспорт, соблюдая баланс между требуемым качеством и допустимым размером в килобайтах. Кроме того, можно изменить размеры, отметить прозрачность, выбрать маскирующий цвет и даже включить или исключить из состава среза отдельные элементы.
Редактирование параметров среза
Второй способ заключается в произвольном формировании области среза. Для этого нужно выбрать на панели инструментов Slice (Срез) и провести мышью поверх намеченных для работы объектов. В результате, как и при первом способе, будет создан срез. Таким образом, настроив необходимые форматы, вы сделаете «нарезку» изображений: коллаж (collage.jpg), логотип (logo.png) и два фона для заголовков (head_big.png и head_small.png). Остается выбрать в меню File пункт Export. В этом окне вы можете просмотреть еще раз все настройки и завершить процесс экспорта в подпапку images, указав местоположение будущего сайта на диске и нажав кнопку Export All (Экспортировать все срезы).

* * *
Сейчас мы обсудили процесс создания дизайна элементов сайта в Microsoft Expression Design. В следующей статье вы познакомитесь с еще одним продуктом, Microsoft Expression Web, и узнаете, как с его помощью сделать верстку веб-сайта, используя изображения, экспорт которых был здесь описан. Если вы хотите побольше узнать о продуктах Microsoft Expression и их возможностях, то посетите русскоязычный ресурс www.microsoft.com/rus/expression/.

Совет. Переключите режим просмотра своего документа на View • Pixel Preview, чтобы видеть, как изображения будут выглядеть после экспорта в виде растра. Также привяжите размеры объектов к пикселам через меню View • Snap to Pixels, благодаря чему их края после экспорта будут четкими.
Совет. Если приходится часто использовать одни и те же цвета и градиенты, то имеет смысл занести их в библиотеку образцов Swatch Library в закладке Appearance, и тогда в очередной раз для заливки нужно будет просто брать из списка требующийся элемент.
