Шаг за шагом
Что требуется для разработки сайта
Место на сервере, подключенном к Сети и использующем протоколы TCP/IP (пункты 1 и 8); редактор Web-страниц, например Microsoft FrontPage или Netscape Composer; простой FTP-клиент (пункт 7).
Бывает, что простота — благо, особенно когда создается первая Web-страница. Несложную страницу легче собрать, да и загружаться в любом браузере она будет быстрее. В этой статье рассказывается, как сделать простую Web-страницу.
Язык Всемирной паутины — HTML (Hypertext Markup Language — язык разметки гипертекста), эта система кодирования управляет любым сайтом. И хотя изучение HTML позволяет лучше понять суть дела, использование обычного HTML-редактора с возможностями WYSIWYG (What You See Is What You Get — что увидишь на экране, то и получишь в результате) значительно упростит создание рядового сайта. В таком редакторе текст вводится как в обычном текстовом процессоре, далее вставляются изображения и добавляются ссылки. Все HTML-тексты программа создает незаметно для вас в автоматическом режиме.
Web-редакторы пригодны для реализации проектов любого уровня сложности. Но для ознакомления с основами организации сайта хватает и простых WYSIWIG-редакторов вроде Microsoft FrontPage Express или Netscape Composer. Если вы работаете с Windows 98 и Microsoft Internet Explorer 5 либо более поздним, то, скорее всего, у вас предустановлен FrontPage Express. А если используете Netscape, то, вероятно, имеете какую-нибудь версию редактора Composer.
Так, для того чтобы сделать стандартную страницу поэтапно собираемого простого сайта в приведенном ниже примере, как раз и требуются некоторые возможности FrontPage Express (см. дополнительную информацию по Web-адресу: www.pcwstepbystep.com). Для такого WYSIWYG-редактора, как Composer, нужно будет выполнить весьма схожие действия.
Чтобы побольше узнать об HTML, зайдите на любой поисковый Web-узел и запросите «руководство по HTML». Можно также купить книгу, где рассказывается о сборке Web-страниц, например работу Дженнифера Найдерста (Niederst J. Learning Web Design. O?Reilly, 2001).
Разобравшись с основными положениями, украсьте свой сайт, использовав специальный инструментарий для Web-дизайна, в частности FrontPage 2001 или какой-либо из его конкурентов. Но, пожалуйста, не допускайте излишеств.
Восемь этапов построения простой Web-страницы
1.Решите, каким будет ваш сайт, и выберите для него место. Прежде чем сесть за компьютер, спроектируйте сайт на бумаге. Создайте список имен для элементов сайта, заголовков, данных, иллюстраций, ссылок и т. д., т. е. всего того, что потребуется на сайте. Для размещения сайта понадобится определенное дисковое пространство. Большинство провайдеров ограничивают размеры Web-страниц, которые может разместить у них каждый зарегистрированный пользователь (для выяснения деталей проконсультируйтесь с вашим провайдером). Можно также выбрать какого-нибудь другого провайдера (из многочисленных бесплатных), например GeoCities.

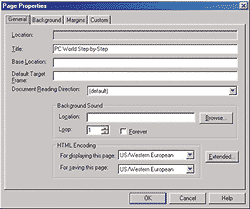
2.Начните с простого. Откройте HTML-редактор. Сначала нужно ввести заголовок сайта — его будущие посетители увидят в строке заголовков своих браузеров. Щелкните правой кнопкой мыши в любом месте страницы и выберите Page Properties (Свойства страницы) — появится соответствующее диалоговое окно. Под надписью Title (Заголовок) напечатайте имя вашего сайта. Обо всех других позициях на экране пока не беспокойтесь.
Затем отметьте закладку Background (Фон) и, если хотите, подберите фоновое наполнение, цвет фона, текста и различных гиперссылок. В нашем примере использовались установки, заданные по умолчанию.

3.Введите текст и заголовки разделов. Текст вводится в Web-страницу совершенно так же, как и в текстовом редакторе. По завершении этой процедуры с помощью расположенных на инструментальной линейке Formatting (Формат) пунктов Font (Шрифт) и Font Size (Размер) можно выделить текст, задать его размеры и начертание. Как и в редакторе Word, инструментальная линейка Formatting (Формат) позволяет установить вид начертания выделенного текста (полужирный, подчеркнутый, курсив или произвольные комбинации этих видов начертаний), вид выравнивания (по левому краю, по центру, по правому краю), цвет и т. д. Web-страницы поддерживают иерархию заголовков. Чтобы задать какой-либо уровень иерархии, щелкните правой кнопкой мыши на строке текста, укажите Paragraph Properties (Свойства абзаца) и выберите желаемый заголовок.

4.Добавьте графику. Картинки вызовут дополнительный интерес к вашему сайту. В основном изображения в Gif-формате выбираются для логотипов, карикатур и других схожих рисунков, имеющих четкие линии и большие, закрашенные одним цветом области. JPEG-формат предпочтителен для фотографий и репродукций, где требуется тщательная детализация.

Если нужно добавить изображение в Web-страницу, то поместите курсор в нужную точку документа, выберите Insert?Image (Вставка?Изображение), укажите путь к файлу с картинкой (чтобы его найти, воспользуйтесь меню Browse(Обзор)) и нажмите OK. Для изменения позиции графики перетащите ее мышью в новое место. Когда нужно окружить рисунок текстом, выберите функцию выравнивания в диалоговом окне свойств изображения: щелкните правой кнопкой мыши по картинке, укажите Image Properties (Свойства изображения), затем на закладке Appearance (Вид) задайте какую-нибудь опцию выравнивания. Можно оформить пространство вокруг рисунка, окружив его границами и применив опции горизонтальных и вертикальных полей.

5.Используйте таблицы, чтобы упорядочить информацию. Таблицы помогут представить информацию в правильно упорядоченном и отформатированном виде. В нашем примере они используются в случае, когда нужно отобразить ссылки на номера журнала PC World с разделом «Руководство по обновлению». Чтобы создать таблицу, укажите Table?Insert (Таблица?Вставить), задайте необходимое число строк и столбцов и нажмите OK. Остальные поля можно проигнорировать. Затем введите информацию (в том числе и изображения) в ячейки таблицы. Можно поработать с инструментарием атрибутов шрифта, чтобы изменить его стиль и размеры.
6.Создайте ссылки. Ссылки на внешние Web-узлы и другие части вашего собственного сайта (подразумевается, что он имеет несколько страниц) сделают его конструктивно полным. Также можно добавить ссылки, которые позволят отправлять сообщения электронной почты по нужным адресам.
Чтобы превратить текст в ссылку, выделите его и на линейке стандартных инструментов редактора FrontPage Express щелкните на значке Hyperlink![]() (Гиперссылка). Введите полный адрес (URL — унифицированный указатель ресурса, показывающий месторасположение в Интернете того элемента, на который вы хотите сослаться), включая http://, и нажмите OK. На Web-странице появится цветная и подчеркнутая ссылка. Продолжайте до тех пор, пока не введете все ссылки.
(Гиперссылка). Введите полный адрес (URL — унифицированный указатель ресурса, показывающий месторасположение в Интернете того элемента, на который вы хотите сослаться), включая http://, и нажмите OK. На Web-странице появится цветная и подчеркнутая ссылка. Продолжайте до тех пор, пока не введете все ссылки.
Если вам нужно добавить ссылку на адрес электронной почты, то выделите ее текст, щелкните на значке гиперссылки, выберите Hyperlink Type?mailto (Тип ссылки?электронная почта) и затем в поле mailto введите нужный адрес электронной почты. Нажмите OK.
Когда закончите описанные выше операции, то сохраните Web-страницу. Большинство провайдеров требуют, чтобы стартовая страница вашего сайта (http://имя_вашего_сайта.ru) была сохранена в файле с именем index.html, и лишь некоторые из них используют имя default.html.

7. «Отправьте» ваш сайт провайдеру. Для этого понадобится утилита поддержки FTP (File Transfer Protocol — протокол передачи файлов между компьютерами в Сети). По Web-адресу: www.pcworld.com/downloads можно найти несколько таких условно-бесплатных утилит. Для сайта, показанного в примере, была использована популярная условно-бесплатная утилита WS_FTP Pro стоимостью 40 долл. Чтобы «передать» сайт базовому Web-узлу, потребуется следующая информация (она должна быть предоставлена провайдером): имя главного Web-узла; регистрационное имя и пароль; каталог для ваших Web-страниц.

После соединения с базовым Web-узлом и входа в каталог, отведенный провайдером под ваш сайт, самое время загрузить файл с именем index.html, а также все графические файлы. Последовательность загрузки будет зависеть от выбранной FTP-утилиты. Отключитесь от Web-узла, закройте FTP-утилиту, откройте браузер и проведите финальную проверку, чтобы убедиться, что ваш сайт выглядит должным образом. Если все работает правильно, можно заняться другими делами.
8.«Застолбите» свое доменное имя. Хотя размещение сайта у своего провайдера и хорошее дело, адрес для доступа к сайту может оказаться длинным и, конечно, не столь привлекательным, как если бы у него было собственное доменное имя. Если вы захотите получить домен с желаемым именем, то сначала проверьте, доступно ли имя вашей мечты в Интернете. Многие провайдеры регистрируют доменные имена и имеют страницы, где можно навести справки о желаемом имени. Проверьте Network Solutions (www.networksolutions.com) или Register.com (www.register.com). На всякий случай под рукой держите список альтернативных имен: возможно, предпочитаемое вами имя уже занято. Регистрация обычного доменного имени стоит 35 долл. в год. Цена услуги за заказ доменного имени начинается от 10 долл. в месяц. Различные компании предлагают место для размещения стандартных Web-страниц, но многие местные и национальные провайдеры предлагают услугу «все в одном», включающую регистрацию вашего доменного имени и размещение сайта. За нее придется платить свыше 15 долл. в месяц.
