Web-приложения следует освободить от специфических для конкретных браузеров функций
Базовая идея Web-технологий заключается в том, что любой пользователь любого браузера может подключиться к любому Web-приложению. Однако на поверку эта потенциально привлекательная идея может оказаться дыркой от бублика. Универсальный доступ к информации стал возможным лишь благодаря титаническим усилиям разработчиков приложений для Web, которым пришлось пройти очень сложный путь, прежде чем их программы «научились» распознавать различные версии браузеров и динамически адаптировать интерфейс к особенностям этих браузеров. Это кропотливая и утомительная работа, которую приходится проделывать всякий раз после появления нового браузера или очередной его версии. А ведь все эти усилия могут оказаться напрасными, когда повсеместное распространение общепринятых стандартов сведет их на нет.
Ответственность за утверждение стандартов, касающихся браузеров, возложена на Консорциум World Wide Web и Европейскую ассоциацию производителей компьютерной техники (European Computer Manufacturer?s Association — ECMA). Несмотря на то что представители компаний, занимающихся разработкой браузеров, участвуют в деятельности комиссий, они не могут сколь-нибудь существенным образом повлиять на принятие окончательных решений. Ведь здесь пересекаются интересы самых разных групп. Разработчикам браузеров хотелось бы производить впечатление ярых апологетов стандартов — и в то же время иметь вполне лояльных клиентов. Microsoft и Netscape в течение длительного времени встраивали в свои продукты все новые и новые специфические возможности, пытаясь таким образом привлечь разработчиков. Пользователи же отдают предпочтение наиболее удобному для себя браузеру и требуют, чтобы приложения были совместимы с выбранным ими вариантом. Естественно, все это требует от разработчиков дополнительных усилий, а код Web-приложений непомерно раздувается, поскольку в нем должны учитываться все различия между представленными на рынке браузерами.
С выпуском каждой новой версии производители предлагают свою оригинальную трактовку стандартов. Если бы все браузеры действительно соответствовали стандартам, разработчику достаточно было бы написать всего один интерфейс своего Web-приложения, и этот интерфейс выглядел бы абсолютно одинаково в среде любого браузера. Восторги, сопровождавшие появление каждой новой версии, спустя некоторое время сменялись разочарованием, поскольку пользователи начинали замечать, что пропасть, разделяющая продукты разных производителей, становится все шире.

|
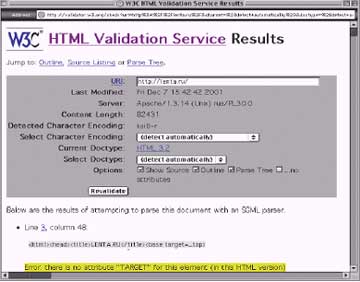
| Любой разработчик, желающий установить, соответствует ли его Web-страница требованиям стандартов, имеет возможность проверить это с помощью службы HTML Validator на сайте Консорциума W3C |
К счастью, времена меняются. В частности, последние версии браузеров компаний Microsoft, Netscape и Opera Software полностью отвечают требованиям существующих стандартов. То же самое можно сказать и о Konqueror — составной части известной среды KDE (K Desktop Environment). Конечно, полностью гарантировать то, что все браузеры будут точно соответствовать спецификациям стандартов, еще нельзя, но разработчики уже переходят к созданию Web-приложений, ориентированных на стандарты, а не на специфические характеристики конкретных браузеров.
Назначение стандартов
Стандарты браузеров охватывают два основных аспекта Web-технологий в части интерфейса: его внешний вид и функциональную реализацию тех или иных возможностей. К стандартам внешнего представления экранного интерфейса относятся утвержденные W3C спецификации HTML 4.01 и CSS (Cascading Style Sheets) уровней 1 и 2. Язык HTML определяет базовую структуру и форматирование Web-документа, а каскадные таблицы стилей позволяют добавить к ней точный контроль за атрибутами экранного интерфейса: шрифтами, цветами и схемами расположения. Стандарты функциональной реализации ECMA-262 (или ECMAScript) и предложенная W3C объектная модель документа CSS DOM (Document Object Model) описывают клиентские сценарии и их возможность динамически изменять информационное наполнение Web-страницы.
Спецификации HTML 4.01, утвержденные W3C в 1999 году, описывают лишь малую толику базовых конструкций, лежащих в основе Web-приложений. Однако несмотря на различия, существующие между браузерами разных производителей, все они поддерживают HTML — если и не версию 4.01, то 4.0. У пользователя, имеющего в своем распоряжении последнюю редакцию браузера Opera, Netscape Navigator, Internet Explorer или Konqueror, не должно возникать никаких трудностей с просмотром HTML-страниц. Их код не содержит специфических расширений типа управляющих элементов ActiveX или модулей Netscape. Любой разработчик, желающий установить, соответствует ли его Web-страница требованиям стандартов, имеет возможность проверить это с помощью службы HTML Validator на сайте www.w3c.org. Этот программный инструментарий идентифицирует все нестандартные конструкции HTML, которые могут быть обработаны браузерами неправильно.
Формирование стилей
Стандарт W3C CSS1 (CSS Level 1) появился еще в 1996 году, но производители браузеров не спешили поддерживать его в своих продуктах. В браузерах Netscape до появления шестой версии было очень много ошибок в поддержке этого стандарта, разработчики не обеспечили полной совместимости с CSS1. Корпорация Microsoft реализовала функции CSS1 только в версии Internet Explorer 6.0. Сегодня оба разработчика полностью поддерживают стандарт CSS1. Недавно к браузерам шестого поколения Microsoft и Netscape присоединились продукты Opera 5 и Konqueror 2.2, разработчики которых также заявили о полной совместимости их программного обеспечения с CSS1. Через пять лет после утверждения спецификаций стандарта наконец появилась повсеместная поддержка CSS1.
Но что это дает разработчикам Web-приложений? Каждому элементу HTML-кода, в том числе и отображаемым на экране (например, заголовкам и гиперссылкам), ставится в соответствие определенный стиль CSS1. Стандарт CSS1 и модель DOM позволяют разработчикам динамически изменять свойства текущей страницы. Поддержка стандарта CSS1 всеми производителями браузеров стала большой победой разработчиков приложений для Web.
В 1998 году W3C утвердил спецификации стандарта CSS2 (CSS Level 2), в котором поддержка таблиц стилей была улучшена за счет функций размещения текстовых и графических элементов в произвольном месте страницы. К счастью, все производители браузеров уже объявили о совместимости будущих версий своих продуктов с CSS2.
Поддержка сценариев
Язык Netscape JavaScript, дополненный технологией Microsoft JScript, превратился со временем в стандарт ECMA-262. В декабре 1999 года ECMA утвердила третью редакцию стандарта ECMA-262, разрабатывавшуюся под наименованием ECMAScript. Сегодня все популярные браузеры поддерживают ECMAScript, а Microsoft и Netscape объявили о полной совместимости своих продуктов с третьей редакцией ECMAScript. Тем не менее разработчики по-прежнему продолжают использовать клиентский код, в котором присутствуют нестандартные функции JavaScript и JScript. Производителям следует тщательно изучить свои клиентские сценарии и внести изменения в те из них, где неоправданно используются специфические возможности браузера. Конструкции JavaScript и JScript можно трансформировать в код ECMAScript при минимальных усилиях.
Добавить к браузеру базовый уровень поддержки сценариев довольно просто. Организовать управление связями между кодом сценариев и документом Web сложнее, здесь браузеры в наибольшей степени отличаются один от другого. Все популярные браузеры поддерживают сегодня совокупность стандартов DOM1 (DOM Level 1) и DOM2 (DOM Level 2), предоставляя при помощи сценариев простой доступ к элементам HTML и свойствам таблиц CSS. В последних версиях Internet Explorer, Navigator и Konqueror обеспечена полная поддержка DOM1. А вот Opera имеет здесь очень серьезные ограничения, особенно это касается возможности добавления и удаления элементов HTML на отображаемой странице.
Гарантии безопасности
Соответствие Web-браузеров требованиям стандартов оставляет пока желать лучшего, однако уже сегодня разработчики приложений для Web могут использовать набор базовых функций, который будет поддерживаться всеми популярными браузерами. Думается, что первым шагом в любом новом проекте создания приложений для Web (а также в любом проекте, цель которого заключается в адаптации уже существующего кода к особенностям стандартов) должно стать предоставление клиентам гарантий технической поддержки и обновления ПО в будущем. Практика показывает, что нельзя заставить пользователей Navigator перейти на Internet Explorer, но при этом большинство охотно устанавливают у себя последнюю версию любимого браузера.
До тех пор пока Konqueror не достигнет достаточной степени зрелости и не появится первая официальная версия Mozilla, большинство пользователей будут отдавать предпочтение Internet Explorer, Netscape или Opera. Предварительно необходимо все тщательно изучить и протестировать, чтобы выявить области, в которых функции частичной поддержки браузерами спецификаций DOM2 и CSS2 пересекаются.
В идеале все эти стандарты должны избавить нас от дополнительных усилий по распознаванию браузеров и адаптации к их особенностям. На практике же всегда останутся пользователи, у которых будут установлены устаревшие версии или не столь широко распространенные программы браузеров. Если обнаружится, что клиентский браузер не поддерживает какие-то функции вашего приложения, переадресуйте его на более простой сайт и сообщите о преимуществах, которые принесет установка обновленного варианта браузера.
| По соответствию требованиям стандартов Web-браузеры заметно отличаются друг от друга. При этом последние версии (их список приводится в таблице) обладают более высокой совместимостью с существующими стандартами. |

|

