Мы еще много мало знаем!
Из армейского юмора
Adobe Flash CS3 — свежая версия широко известного редактора векторной анимации Macromedia Flash 8. В прошлом номере мы начали рассматривать новые возможности работы со статической графикой, а также интеграцию с программами пакета Creative Suite, а сейчас продолжим знакомство с Flash CS3 и посмотрим, станет ли она ярким явлением в мире компьютерной анимации.
Новый документ
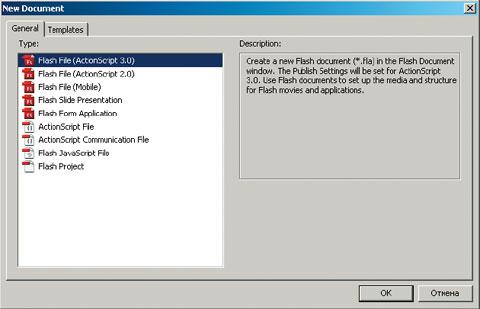
При создании файла на панели New Document (Новый документ) предлагается выбрать его тип из списка (рис. 1). Теперь им может стать как файл ActionScript 2.0, так и ActionScript 3.0, стартовавший во Flash CS3. Кроме того, появился пункт Flash File (Mobilе), предназначенный создателям приложений для мобильных устройств. Расширился перечень их шаблонов, который можно открыть на соседней вкладке New from Template (Новый на основе шаблона). Добавились заготовки для мобильных устройств, основанных на платформе BREW, — пункт BREW Handsets, а также для бытовой электроники — пункт Consumer Devices.
Шаблоны презентаций Presentation и Slide Presentation разработчики попросту убрали с панели и от пункта PDA, в котором располагались шаблоны популярных «наладонников», также отказались.

Повторное применение настроек Filters (Фильтры)
Что изменилось на панели Filters? Новых фильтров не прибавилось, но зато теперь настройки фильтров одного объекта можно использовать для другого. Для этого на панель Filters добавлены два значка — ![]() Copy Filter (Копировать фильтр) и
Copy Filter (Копировать фильтр) и ![]() Paste Filter (Вставить фильтр). Применив несколько фильтров к одному символу, нужно нажать Copy Filter, перейти на объект типа Button (Кнопка), Movie (Клип), Text (Текст), поскольку только к ним можно применять фильтры, и щелкнуть на Paste Filter.
Paste Filter (Вставить фильтр). Применив несколько фильтров к одному символу, нужно нажать Copy Filter, перейти на объект типа Button (Кнопка), Movie (Клип), Text (Текст), поскольку только к ним можно применять фильтры, и щелкнуть на Paste Filter.
Поддержка избирательного экспорта слоев
Теперь можно экспериментировать с опубликованием в SWF-файле только выборочных слоев. Для этого надо ненужные в данном ролике слои закрыть значком ![]() — Show/Hide Layer (Показать/Спрятать слой), а в диалоговом окне Publish Settings (Настройки опубликования) убрать галочку из пункта Export Hidden Layers (Экспортировать спрятанные слои).
— Show/Hide Layer (Показать/Спрятать слой), а в диалоговом окне Publish Settings (Настройки опубликования) убрать галочку из пункта Export Hidden Layers (Экспортировать спрятанные слои).
Импорт видео
Революционных решений в работе с видео по сравнению с предыдущей версией программы не обнаружено, но несколько новых моментов заслуживают внимания.
Видео для мобильного устройства. Теперь в диалоге импорта видеофрагмента появился новый пункт. В окне Deployment (Размещение) добавилась строка As mobile device video bundled in SWF (Как видео для мобильного устройства, встроенное в SWF). Она предлагает указать мобильное устройство для размещения видео. Разумеется, оно должно быть снабжено плеером, поддерживающим проигрывание видео, — Flash Lite 2.0 или Flash Lite 2.1.
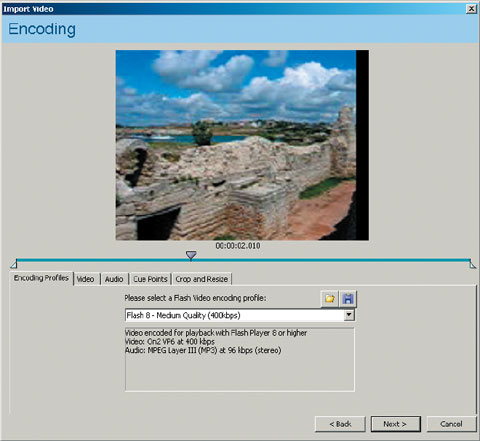
Объединенная панель редактирования видео. В новой версии программы удобнее организована панель Encoding (Раскодирование). В ее верхней части размещено окно просмотра видео, а нижние вкладки позволяют выполнить настройку различных параметров видеофрагмента (рис. 2).

Долой интерлейс. Включена возможность устранения эффекта интерлейса из видезаписи, возникающего при объединении двух полукадров в один. В этом поможет пункт Deinterlace, расположенный на вкладке Video.
Профайл Video Encoding Profile. При импорте множества видеофрагментов с одинаковыми настройками кодирования каждый раз приходилось выполнять одни и те же действия по настройке в диалоговых окнах Encoding. Сейчас этот процесс максимально облегчен за счет создания и использования профайлов. Один раз настроив Video Encoding Profile, можно всякий раз задавать его при импорте видео с заданными параметрами.
Чтобы сохранить профайл, необходимо на вкладке Encoding Profile нажать значок ![]() , ввести имя и определить, куда сохранять получившийся XML-файл. Воспользоваться данным профайлом поможет значок
, ввести имя и определить, куда сохранять получившийся XML-файл. Воспользоваться данным профайлом поможет значок ![]() , расположенный рядом.
, расположенный рядом.
Skinning — дизайн плеера. Внешний вид проигрывателя видеороликов Flash теперь доступен для экспериментов, по крайней мере можно изменить цвет фона для управления плеером (Playback bar) во время импорта видео. Для этого следует щелкнуть на значке ![]() , расположенном в диалоговом окне Skinning, и выбрать цвет фона.
, расположенном в диалоговом окне Skinning, и выбрать цвет фона.
Чтобы изменить дизайн кнопок управления клипом, придется обратиться к панели Components (Компоненты) и отыскать требуемый элемент в списке FLV playback elements. Новые возможности компонентов будут обсуждены ниже.
Компоненты на любой вкус и с авторским дизайном
Панель Components (Компоненты) также получила свою порцию нововведений. В зависимости от того, с каким документом вы работаете — с AS2 или AS3, будет изменяться и состав компонентов.
Появились новые компоненты, написанные для AS3:
![]() Color Picker (Выбор цвета) — позволяет пользователю выбирать понравившийся цвет из цветовой палитры;
Color Picker (Выбор цвета) — позволяет пользователю выбирать понравившийся цвет из цветовой палитры;
![]() Slider — представляет собой ползунок, перемещая который можно выбрать нужное значение;
Slider — представляет собой ползунок, перемещая который можно выбрать нужное значение;
![]() TileList — разновидность списка, поделенного на колонки и ряды;
TileList — разновидность списка, поделенного на колонки и ряды;
![]() UILoader — контейнер для загрузки SWF-, JPEG-, PNG- и GIF-файлов: с его помощью можно создавать фотогалерею, а также он удобен тогда, когда нужно поместить во Flash-приложение контент из удаленного источника.
UILoader — контейнер для загрузки SWF-, JPEG-, PNG- и GIF-файлов: с его помощью можно создавать фотогалерею, а также он удобен тогда, когда нужно поместить во Flash-приложение контент из удаленного источника.
 Главное же приобретение по части компонентов — это не новенькие кнопки на панели Component, а возможность работы собственно над внешним видом компонентов пользовательского интерфейса. Такая новость обрадует как программистов, так и дизайнеров, которым наскучил стандартный вид компонентов с узкими возможностями изменения стиля. Итак, что же нужно сделать для создания своего дизайна?
Главное же приобретение по части компонентов — это не новенькие кнопки на панели Component, а возможность работы собственно над внешним видом компонентов пользовательского интерфейса. Такая новость обрадует как программистов, так и дизайнеров, которым наскучил стандартный вид компонентов с узкими возможностями изменения стиля. Итак, что же нужно сделать для создания своего дизайна?
-
С панели Component поместите на сцену один из компонентов пользовательского интерфейса User Interface.
-
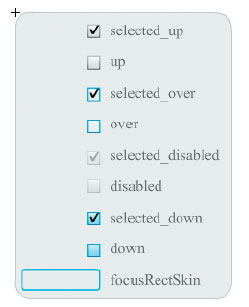
Выделив его, дважды щелкните кнопкой мыши, и на сцене появятся всевозможные его состояния, к примеру компоненты Check Box (рис. 3), которые допустимо отредактировать вручную.
-
Вы можете делать все, что вам заблагорассудится, с внешним видом компонентов вплоть до удаления их «начинки» и создания собственной.
Автоматизация движения
От версии к версии совершенствуются возможности создания автоматической анимации. Но если прежде эти нововведения касались лишь эффектов движения — добавлялись цветовые преобразования, фильтры, изменения скорости движения, то теперь автоматизировались функции повторного применения заданных настроек. Настройка параметров анимации однотипных объектов, например появление пунктов меню, может превратиться в долгое, кропотливое и к тому же рутинное занятие. Поэтому довольно заманчивой кажется возможность сохранения и повторного использования собственных настроек автоматического движения. Чтобы опробовать ее, проделайте следующее.
-
Создайте анимацию движения Motion Tween для какого-нибудь объекта. Пусть она будет достаточно сложной и включает в себя цветовые эффекты, изменение размера и местоположения.
Совет. Не забывайте о том, что применять фильтры можно только к объектам типа Movie (Клип), Text (Текст) и Button (Кнопка), поэтому и экспериментировать интереснее на них. -
Выделите на панели Timeline (Монтажная линейка) кадры и воспользуйтесь контекстным меню, указав пункт Copy Motion (Копировать движение).
-
На новом слое создайте другой объект, существенно отличающийся от первого формой, размером и типом.
-
Щелкните на ключевом кадре объекта на панели Timeline, нажав правую клавишу мыши, и отметьте в контекстном меню пункт Paste Motion (Вставить движение).
В результате на слое появится анимация движения, полностью повторяющая параметры анимации-источника. Количество кадров также будет соответствовать образцу.
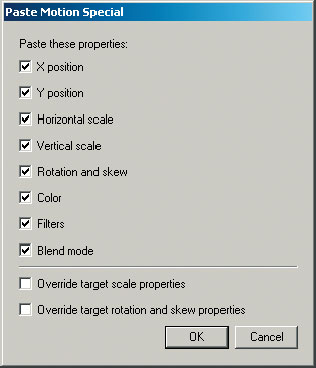
Впрочем, этим возможности такого наследования не ограничиваются. Если при вставке движения в контекстном меню вы выберете следующий пункт — Paste Motion Special (Вставить движение избирательно), то сможете определить, какие именно свойства хотите увидеть в новой анимации (рис. 4). Чтобы лучше разобраться во всем, в появившемся диалоговом окне отредактируйте параметры конвертации. В разделе Paste these properties (Вставить следующие свойства) отметьте галочками те пункты, изменения параметров которых вы хотели бы сохранить в коде.

-
X Position (Расположение по оси X), Y Position (Расположение по оси Y) — поддержка перемещения по осям X и Y.
-
Horizontal scale (Масштабирование по горизонтали), Vertical scale (Масштабирование по вертикали) — будут сохранены изменения масштаба по горизонтали и по вертикали;
-
Rotation and skew (Поворот и вращение) — вступят в силу настройки поворота и вращения;
-
Color (Цвет) — сохранятся цветовые эффекты, настроенные в соответствующем разделе панели свойств.
-
Filters (Фильтры) — конвертируются настройки фильтров.
-
Blend mode (Режим наложения) — поддерживаются режимы наложения.
Так, задав одному объекту настройки движения типа Motion Tween с любыми доступными параметрами, будь то фильтры, масштабирование, цветовые эффекты и т.д., можно практически мгновенно применить его к другим объектам.
Конвертация анимации в код ActionScript 3.0
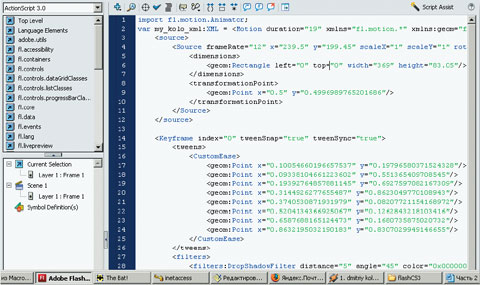
Flash пользуется большой популярностью не только у дизайнеров, но и у программистов. А те, кто строками кода рисует во Flash, конечно же с удовольствием будут создавать анимацию, используя команды ActionScript. Ведь именно в этой версии добавлена возможность сохранения настроек анимации движения Motion Tween в виде кода. Это позволит гибко настраивать и отлаживать движение и применять его для других объектов. Так, создав анимацию на сцене традиционным способом, можно сохранить ее в виде текста и применить к другому объекту или же использовать в программе Adobe Flex (рис. 5).

Рассмотрим, как получить код ActionScript настроенной анимации типа Motion Tween.
-
Создайте и настройте анимацию движения для объекта и щелкните по одному из соответствующих ему кадров на панели Timeline.
-
Воспользуйтесь контекстным меню, нажав правую кноп-ку мыши, и выберите пункт Copy Motion as ActionScript 3.0 (Копировать анимацию как код ActionScript 3.0).
-
В диалоговом окне Prompt (Подсказка) введите название для Instance name to use in the ActionScript (Имя экземпляра, используемого ActionScript).
-
Создайте новый объект типа Movie, для которого хотите использовать анимацию, а на панели Properties (Свойства) введите такое же название, как на предыдущем шаге в поле Instance Name (Имя экземпляра).
-
Откройте панель Actions (Действия) и вставьте сгенерированный код нажатием клавиш
+V или выберите в контекстном меню пункт Paste.
В результате на панели появится текст, содержащий все параметры анимации. Их можно отредактировать вручную по своему усмотрению. Теперь дизайнеры будут в состоянии использовать команды ActionScript, не обладая особыми знаниями в программировании, а кодировщики получают зеленый свет на программируемое движение.
Новости панели Actions
Flash CS3 поддерживает ActionScript 3.0, обновленную версию языка ActionScript, который все более и более претендует на полноценный объектно-ориентированный язык программирования. ActionScript 3.0 способен справиться с написанием сложных приложений, оперирующих большими объемами данных, и предоставляет преимущества объектно-ориентированного подхода. Для работы ActionScript 3.0 необязательно иметь проигрыватель Adobe Flash Player, поскольку предусмотрено выполнение команд с помощью виртуальной машины ActionScript Virtual Machine (AVM2), способной на порядок повысить производительность по сравнению с той, что обеспечивала прежняя версия.
Посмотрим, что еще порадует разработчиков кроме ActionScript 3.0. Если вы откроете панель Actions, то увидите, что число значков-инструментов в ее верхней строке прибавилось. Они призваны помочь при работе с кодом.
Добавлена возможность сворачивать блоки текста — как заключенные в фигурные скобки ![]() Collapse between braces (Свернуть между скобками), так и предварительно выделенные
Collapse between braces (Свернуть между скобками), так и предварительно выделенные ![]() Collapse selection (Свернуть выделенное).
Collapse selection (Свернуть выделенное).
Увидеть снова весь код поможет значок ![]() Expand all (Развернуть все).
Expand all (Развернуть все).
Для работы с комментариями предназначена следующая группа кнопок, которые помогут создать комментарии к тексту.
Так, закомментировать большие блоки кода можно с применением значка ![]() Apply block comment (Применить комментарий к блоку), закомментировать построчно — с помощью
Apply block comment (Применить комментарий к блоку), закомментировать построчно — с помощью ![]() Apply line comment (Применить комментарий к строке), а снять комментарии в коде — посредством
Apply line comment (Применить комментарий к строке), а снять комментарии в коде — посредством ![]() Remove comment (Удалить комментарий).
Remove comment (Удалить комментарий).
Нажатие на последний значок ![]() Show/Hide Toolbox (Показать/Спрятать Toolbox) скроет левую часть панели Actions.
Show/Hide Toolbox (Показать/Спрятать Toolbox) скроет левую часть панели Actions.
Следует отметить, что представленные здесь изменения носят лишь косметический характер, что, конечно, разочаровало Flash-программистов. Поэтому не вызовет удивления, если для создания и отладки ActionScript разработчики будут использовать программы Flex Builder или Flash Develop.
Работа над ошибками кода
Отладка клипа, содержащего код ActionScript, стала гораздо комфортнее, чему способствовало несколько новых приобретений программы Flash.
Debug (Отладчик). Flex от программы Adobe достался Debug. Вызывать его можно нажатием на пункт Debug panels (Панели для отладки) меню Window (Окно). Будет предложено воспользоваться тремя панелями: Debug Consol (Отладка в консоли), Variables (Переменные) и знакомой по прошлой версии ActionScript 2.0 Debugger (Отладчик кода ActionScript 2.0).
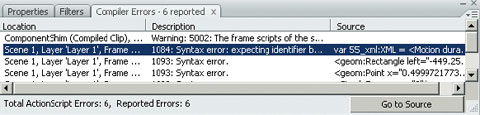
Compiler Errors (Ошибки компилятора). Благодаря новой панели Compiler Errors (Ошибки Компилятора) упростились процессы поиска и отладки ошибок. Когда в ходе тестирования происходит ошибка, то сведения о ней появляютя на данной панели (рис. 6).

Двойной щелчок на интересующем пункте в отчете или нажатие на кнопку Go to Source (Перейти к источнику) приведет на фрагмент кода панели Actions, где произошла данная ошибка.
Эмулятор мобильных устройств Adobe Device Central
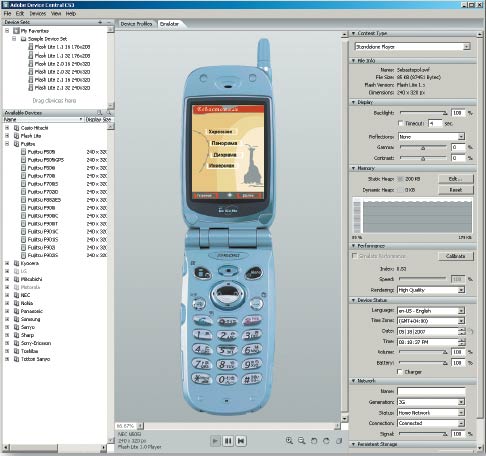
Для тестирования приложений, созданных во Flash Lite («Мир ПК», №6/07, с. 130), неплохо подойдет программа Adobe Device Central (рис. 7), идущая в комплекте с Flash. Кстати, она также входит в поставку Photoshop («Мир ПК», №5/07).

Adobe Device Central обладает значительно большим числом различных настроек тестирования приложения, чем эмуляторы прежних версий. Кстати, он cтал и гораздо удобнее.
В левой части представлены профайлы многих производителей мобильных устройств, что позволяет быстро сравнить, как будет выглядеть и работать SWF-клип на разных моделях устройств. В правой части размещен целый набор панелей, которые помогут всесторонне протестировать приложение.
Здесь можно выбрать тип приложения в разделе Content Type (Тип контента), просмотреть данные о клипе — File Info (Информация о файле), протестировать экран устройства в разных режимах освещения в разделе Display (Дисплей). Панель Memory (Память) позволит проследить, как распределяется статическая и динамическая память (Static Heap и Dynamic Heap). В разделе Performance (Производительность) производится калибровка под новые настройки качества и скорости, дающая возможность протестировать приложение в новых условиях.
С помощью панели Device Status (Статус устройства) можно просмотреть и изменить основные характеристики: язык (Language), временные зоны (Time Zone), дату (Date), время (Time), громкость (Volume). Раздел Network (Сеть) позволяет моделировать поведение приложения в различных сетях.
Нижняя строка Adobe Device Central содержит значки, которые обеспечивают управление проигрыванием клипа, изменение его масштаба и позволяют развернуть устройство.
В целом Adobe Device Central представляет собой неплохое решение для тестирования приложений мобильных устройств с удобным интерфейсом и массой настроек, которое стало большим шагом вперед по сравнению с эмулятором предыдущей версии.
* * *
Подведем итоги. Дизайнерам повезло больше, чем программистам: практически все новые возможности предназначены им. Кроме того, очевидно, что прошлая версия, Flash 8, была на порядок богаче нововведениями. Видимо, компании Adobe непросто было подготовить пакет Creative Suite, в который входит около 20 разнообразных программ.
Порадовал корректный импорт из Photoshop и Illustrator, а также сохранение и повторное использование настроек движения Motion Tween. Весьма перспективна и возможность преобразования анимации в код ActionScript 3.0, понятный даже людям без глубоких знаний ActionScript-программирования. Но, честно говоря, после тестирования Flash CS3 и написания этого обзора хочется воскликнуть в духе известного мультгероя: «Маловато будет!»
Flash — сравнительно молодая технология, так что у нее все впереди, а пока будем осваивать новые и старые возможности на уроках Flash-мультимедиа, публикацию которых мы начинаем со следующего номера.
ОБ АВТОРЕ
Ксения Свиридова — аспирантка кафедры «Автоматизированные системы управления» НТУ «ХПИ» , e-mail: ksenijas@yandex.ru.