Час работы научит больше,
чем день объяснений.
Жан-Жак Руссо
Уважаемые читатели, вам предлагается небольшой этюд, выполнение которого не займет даже у новичка более 15—20 мин. Но зато вы познакомитесь с основными этапами, которые неизбежно должны пройти при выполнении более серьезной работы. Мы будем ориентироваться на оригинальную версию Macromedia Flash, так как в русифицированной версии неоднозначный и не всегда корректный перевод.

|
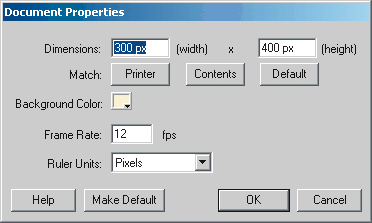
| Рис. 1. Свойства документа |
Обычно трудно сделать первый шаг. Непросто начать работать в новой среде с новой технологией. Даже поработавшие с Macromedia Flash могут растеряться в новом интерфейсе Macromedia Flash МХ 2004. Здесь важно не потеряться среди множества функций, найти именно те, которые позволят реализовать конкретную задачу с минимальными затратами времени и нервов. На первом уроке вы научитесь создавать простейшие клипы, выполняя шаг за шагом вместе с нами практическое задание.
Создаем новый клип и настраиваем его параметры

|
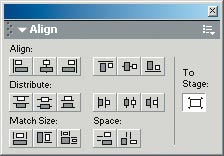
| Рис. 2. Панель Align (Выравнивание) |
Давайте представим, что вам дали задание создать прыгающий мячик. Поразмыслив, мы решили, что для пущего эффекта мяч будет изменять цвет при движении, причем четко оговорено, что высота и ширина клипа должны составлять 300x400 точек, а для фона выбран светло-желтый цвет.
Итак, начнем. Запускаем Macromedia Flash MX 2004 и видим, что программа открывается новым файлом с расширением FLA. Чтобы задать ему нужные параметры (рис. 1), используется окно диалога Properties (Свойства), расположенное в нижней части экрана (если в указанном месте вы его не находите, то в меню Window (Окно) нажимаете на Propertie (Свойства), или же щелкаете правой клавишей мыши и в ниспадающем контекстном меню выбираете опцию Document Properties (Свойства документа).
Итак, давайте создадим новый клип и установим его параметры.
- Выбираем File?New (Файл?Новый).
- Выбираем Modify? Document (Модифицировать?Документ) или нажимаем правую клавишу мыши и в ниспадающем контекстном меню выбираем опцию Document Properties (Свойства документа).
- Чтобы задать частоту кадров, вводим количество кадров, ежесекундно воспроизводимых в окне Frame Rate (Частота кадров). По умолчанию у нас 12 кадр./с. Давайте установим 10 кадр./с., чтобы легче было отсчитывать длительность клипа. Тогда для того чтобы разработать клип продолжительностью в 10 с, необходимо создать 100 кадров.
- Для установления размера сцены введем соответствующее значение в Width (Ширина) и Height (Высота). Первоначально по умолчанию размер клипа — 550x400 точек. Мы договорились, что наш клип будет иметь размер 300x400 точек.
- Цвет фона нашего клипа выбираем из меню Background color (Цвет фона). Мы договорились, что это будет светло-желтый, допустим #FFFFCC.
- Все, жмем OK.
Прыгающий мячик за десять шагов

|
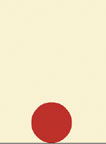
| Рис. 3. Изображение на первом и 18-м кадрах |
Теперь возьмемся за мяч. Внимательно повторяйте за нами все действия.
- Выбираем на Timeline (Монтажная линейка) первый кадр, нажимаем
— «Создать ключевой кадр». Для того чтобы переименовать слой, дважды щелкаем мышью на надписи Layer 1 и вводим новое имя ball. Нажимаем Enter. - На панели инструментов выбираем Oval Tool (Овал). Удерживая клавишу Shift (для того чтобы получился круг), проводим диагональ, создавая окружность.
- Выбираем на панели инструментов Arrow Tool (Инструмент выделения) и выделяем контур круга (по умолчанию он черного цвета). Нажимаем Delete и удаляем контур нашего мяча. Теперь нам нужно отцентрировать мяч относительно сцены. Выбираем меню Window (Окно) и нажимаем на Align (Выравнивание).
Выделяем мяч, выбираем на панели To Stage (Выравнивание по сцене) и выравниваем по горизонтали Align Horisontal Center (Выравнивание по центру, по горизонтали).
В итоге должен получиться следующий рисунок.
- Выделяем мяч и на панели Color Mixer (Выбор цвета) назначаем для него синий цвет.
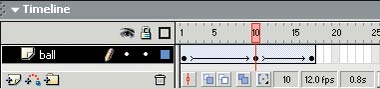
- Теперь непосредственно приступаем к анимации. Снова возвращаемся к Timeline (Монтажная линейка) и на десятом кадре нажимаем
— «Создать фреймы». В результате все кадры до десятого окрасились в серый цвет. - Теперь нажимаем правую клавишу мыши и в ниспадающем контекстном меню выбираем опцию Create Motion Tween (Создать движение). Обратите внимание, что серые кадры изменили цвет на светло-фиолетовый.
Снова выделяем десятый кадр и нажимаем
— «Создать ключевой кадр». В итоге Timeline (Монтажная линейка) должна иметь следующий вид. - Теперь мяч готов к движению. Займемся им. Выделяем мяч с помощью Arrow Tool (Инструмент выделения) и, удерживая нажатой левую кнопку мыши, переносим его на новое место — вверх нашей сцены, туда, куда он и должен допрыгнуть. Если вы сделали все правильно, то у вас получится следующий рисунок.
- Но мяч должен вернуться на землю. На 18-м кадре нажимаем
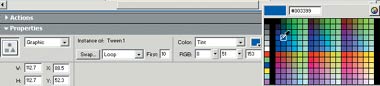
и переносим его на прежнее место (см. рис. 3). - В задании было сказано, что мяч должен изменять цвет. Выделяем мяч и обращаем внимание на нижнюю часть экрана — на панель Properties (Свойства). Там выбираем в графе опций Color?Tint (Цвета?Оттенок) и назначаем новый цвет для мяча на 10-м и 18-м кадрах.
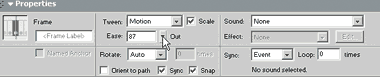
- Даже тем, у кого физика осталась сотню лет назад где-то за горизонтом, покажется неестественным равномерное прыганье нашего мячика. Мы ожидаем, что в начале движения самая большая скорость полета у мяча будет тогда, когда его подбрасывали, а затем скорость уменьшается. И при обратном движении чем ближе к земле, тем быстрее мяч торопится вернуться. Для того чтобы привнести в клип данный эффект, снова воспользуемся панелью Properties (Свойства). Находим Ease (Ослабление) и на первом ключевом кадре устанавливаем значение 87, тем самым заставляя мяч лететь быстрее (рис. 7). На десятом кадре это значение у нас должно равняться 100.

|
| Рис. 4. Timeline (Монтажная линейка) клипа |
Тестирование

|
| Рис. 5. Изображение на 10-м кадре |
Вот мы и создали клип, а теперь давайте его воспроизведем для просмотра анимации. Это можно сделать разными способами: прямо внутри Flash, в другом окне или в браузере.
Для того чтобы просмотреть клип в рабочем окружении, необходимо использовать команды меню Controller или команды клавиатуры. Вызываем меню Controller, выбираем Window (Окно), Toolbars (Панель инструментов) и нажимаем Controller. Более гибкие функции нам предоставляет меню Control (Контроль). Давайте сделаем следующее:
- выберем Window? Toolbars?Controller (Окно? Панель инструментов);
- нажмем Play (Играть).
Для перехода на предыдущий или последующий кадр воспользуемся кнопками Step Forward и Step Backward, расположенными на Controller. Переместиться на первый или последний кадр клипа можно, нажав кнопки First Frame или Last Frame, расположенные на Controller, или щелкнув левой клавишей мыши по нужному кадру Монтажной линейки.

|
Есть еще один очень удобный режим тестирования клипа: вы нажимаете комбинацию клавиш
Для того чтобы протестировать клип в браузере, выбираем File?Publish Preview?HTML (Файл? Просмотр).
Сохранение и экспорт
Пришло время сохранить ваш первый клип. Дабы сохранить документ, выполним следующее:
- выберем File?Save (Файл?Сохранить) и введем имя для нашего файла, например ball.
- нажмем Save (Сохранить).

|
| Рис. 7. Ease (Ослабление) на панели Properties (Свойства) клипа |
Чтобы экспортировать клип в файл формата swf, который является «исполнимым» файлом Flash, выберем File?Export?Export Movie (Файл? Экспорт? Экспорт) и в появившемся диалоговом окне введем имя файла.
* * *
Поздравляем вас! Вот вы и создали свой первый клип. Пусть он очень прост, но вы познакомились со многими этапами, которые будете проходить всякий раз, запуская приложение Macromedia Flash МХ. Вы научились создавать ключевые кадры и анимацию движения, поработали с различными параметрами анимации, просматривали и сохраняли клип. Теперь вы знаете, что все реально, надо только верить в себя, внимательно читать и выполнять наши задания. Скоро вы сумеете самостоятельно создавать интересные клипы.
Наши задания будут постепенно, от урока к уроку усложняться, поэтому очень важно, чтобы вы досконально разобрались в предложенном нами примере. Если не получилось с первого раза и вы запутались, то закройте Flash МХ 2004, затем снова откройте, перечитайте еще раз урок и начните сначала. Мы верим, что у вас все получится!
ОБ АВТОРЕ
Ксения Слепченко — менеджер и дизайнер Координационного центра программы ECDL на Украине (Европейский стандарт компьютерной грамотности), http://www.ecdl.com.ua, e-mail:ksenijas@yandex.ru.