Любите ли вы рыбалку? К этой народной забаве можно относиться по-разному: с восторгом и снобизмом, вспоминая анекдоты о рыболовах-пьяницах и нетерпеливо ожидая начала сезона открытой воды.
Ассоциативная связь ИT — рыбалка, на первый взгляд абсурдная (на каком берегу вам привиделся мужик с ноутбуком вместо спиннинга?), на самом деле может оказаться вполне логичной. Вроде бы чего проще — зайди на сайт какого-либо специализированного рыболовного журнала и ностальгируй по любимому увлечению. Если бы так...
Как правило, рыболовы не особенно разбираются в компьютерной специфике. Разумеется, апологеты блесны и перемета нередко заходят на сайты любимых журналов, после чего, вопреки общепризнанной рыбацкой толерантности, начинают тихонько поминать родословную Web-мастера по материнской линии. Браузер, с трудом пережевывая многие сотни килобайт графики, которой любят украшать свои творения виртуальные рыболовы, через несколько минут все-таки загружает нужную страницу и натужно хрипит: «Замешшательно!» Сколько денег при этом выброшено впустую — знает один лишь серфер.
Нет чтобы разбить большую картинку, используемую на HTML-странице, на несколько маленьких, которые будут загружаться каждая сама по себе, что в конечном итоге сократит общее время «проявления» страницы. Но то ли познаний не хватает, то ли просто наплевать на собратьев по хобби — сие нам неведомо. У меня тоже порой чешутся кулаки, но неизвестный Web-подмастерье, увы, недостижим. Остается одно: по давно заведенной русской традиции весь праведный гнев обратить на... Web-графику.
В рамках этой статьи мы займемся форменным садизмом: для начала посадим большой рисунок за решетку, затем (о ужас!) разрежем его на части, после чего восстановим графику в первозданном виде, но уже в качестве фрагмента HTML-текста. А поможет нам в этом программа под названием Ulead SmartSaver Pro 3.0. Приложение, предназначенное для подготовки Web-графики, проживает на странице http://www.ulead.com/ssp/runme.htm, имеет объем около 3,5 Мбайт и желает видеть в качестве гонорара 60 долл. Программа дружит с системами начиная с Windows 98 и крайне демократична в плане системных требований: ей хватает 32-Мбайт ОЗУ. Итак, Ulead SmartSaver Pro 3.0 умеет: разрезать большие картинки на части и вставлять их на HTML-страницу в виде корректной таблицы; производить оптимизацию графики в форматах JPEG, GIF и PNG; добавлять на страницу фрагменты JavaScript — всевозможные Rollover image и другие эффекты; создавать на рисунке «горячие» области для гиперссылок (так называемые Image map). Но самое главное — пользователю вовсе не обязательно знать языки HTML и JavaScript, программа может сама сгенерировать страницу с нужными участками текста.

Режем и сохраняем
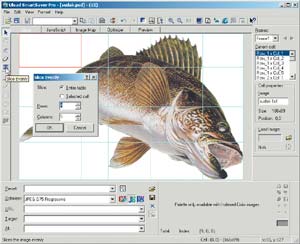
Предположим, после работы в Photoshop у нас имеется рисунок в формате PSD размером 600х900 точек объемом 861 Кбайт. После сохранения в формат JPEG размер файла рисунка уменьшился до 62 Кбайт. Этот файл мы и будем сохранять для Web в виде нескольких небольших картинок1.
По умолчанию главное окно программы открывается на закладке Slicer. Загрузив рисунок, поместим означенную картинку, как и обещалось, за решетку с помощью кнопки Slice Evenly. В одноименном окне выберем нужное число строк и столбцов будущей таблицы, включив параметр Entire table. Как видите, рисунок покрылся сеткой, в ячейках которой оказались фрагменты нашей картинки.
А можно каждую ячейку разбить дополнительно, но в этом случае в окне Slice Evenly придется включить опцию Selected cell. В итоге получится довольно сложная конструкция, зато появится больше возможностей.
Обратите внимание, что красавец-судак, изображенный на рисунке, располагается на белом фоне. Потянув за линии сетки, нетрудно добиться, чтобы белые участки фона без изображения оказались в отдельных ячейках таблицы. Чуть ниже станет ясно, зачем это нужно.
Теперь рассмотрим опции нижней части главного окна. Ячейки таблицы запросто оптимизируются по отдельности в форматах GIF, JPEG или PNG. Например, полноцветные области с высоким качеством сохранятся в JPEG, а ячейки с текстом смело оптимизируйте в GIF. Для каждой ячейки можно задать гиперссылку с параметрами Target (новая страница откроется в том же или новом окне) и Alt (всплывающая подсказка).
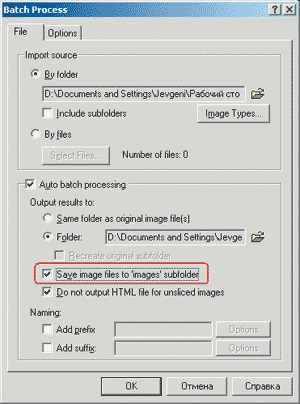
Осталось с помощью команды Save HTML меню File получить от программы разрезанный рисунок и соответствующий фрагмент HTML-текста. В указанном вами каталоге сохранятся кусочки исходного рисунка и HTML-страница. Но не всегда подобная мешанина бывает оправданна. Можно сохранить графику в отдельной папке, воспользовавшись командой Batch Process из того же меню File.

Вернемся к ячейкам таблицы, в которых располагается только белый фон рисунка. В процессе редактирования HTML-текста пустышки из ячеек можно выбросить и вместо рисунка белого цвета выбрать для ячейки белый фон. Если фон страницы предполагается белым, то задача становится еще проще: нет рисунка — нет проблемы. В конечном итоге уменьшается совокупный вес графических файлов и объем HTML-текста страницы. В нашем случае кусочки разрезанного рисунка потянули на 48 Кбайт, а объем текста составил 2,5 Кбайт.
Нелишним будет изменить параметры тега
. Не помешает и корректировка (или полное удаление, кому как нравится) параметра charset = iso-8859-1: мы же собираемся делать страницу на русском языке.Не зная Java...
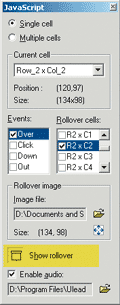
Предположим, вас преследует желание сделать на своих страницах меню в виде кнопок с эффектом нажатия или добиться, чтобы при наведении курсора рисунок или его часть заменялись другой картинкой. Но беда в том, что язык Java для вас китайская грамота, использовать чужие скрипты не позволяет совесть, а устанавливать HTML-редактор, например Macromedia Dreamweaver (http://www.macromedia.com/software/dreamweaver/), не хочется по идеологическим соображениям. На закладке JavaScript есть все необходимое для подобных фокусов. Одноименная панель вызывается с помощью меню View?Toolbars and Panels?JavaScript.

Для начала в секции Events придется выбрать одно из четырех событий, при котором будет происходить смена картинки: Over — другая картинка появится при наведении курсора на оригинальный рисунок, а если курсор убрать, вернется исходный вариант; Click — другой рисунок появится при щелчке по имеющемуся, причем старый больше не появится; Down — нажатие левой кнопки; Out — картинка меняется, когда курсор уходит с оригинального рисунка. А в поле Rollover image как раз и нужно выбрать такую картинку. Разумеется, не стоит забывать, что форма и размер рисунков должны быть одинаковы, иначе получится некрасиво.
Кроме того, можно добавить к упомянутому и звуковой эффект: Enable audio. При сохранении страницы звуковой файл также будет помещен в нужную папку. Замечу, что в папке Samples есть небольшой комплект звуков.
Но и это еще не все: вы наверняка обратили внимание, что для каждого события имеется свой выключатель. Однако никто не запрещает нам включить все четыре события одновременно. Например, при наведении курсора появится один рисунок, при щелчке — второй, после того, как кнопка будет «отжата», — третий, а когда курсор уйдет с рисунка... Здесь уже должна включиться ваша фантазия. Чтобы не запутаться, с помощью кнопки Show rollover всегда можно посмотреть замену оригинальному рисунку.
Конечно, подобные эффекты применимы не только к обычному рисунку, но и к тем ячейкам, что мы получили чуть выше. Причем, щелкнув по нужной, вы можете сделать так, чтобы новый рисунок появлялся не в той же ячейке таблицы, а совсем в другой — секция Rollover cells. Что-то я не припомню других программ, допускающих подобные трюки.
Штурман, карту!
Иногда целесообразно из сложного рисунка сделать меню навигации по сайту. Здесь поможет закладка Image Map, или «Карта ссылок». Не всегда спасет гиперссылка на отдельную ячейку — порой необходимо сделать «горячую» область овальной либо произвольной формы. С помощью кнопок Draw Rectangle, Draw Circle, Draw Polygon, а также Magic Wand Tool (выделяется участок одного цвета), которые находятся на инструментальной панели в левой части окна, можно создать сколь угодно сложную область выделения. А уж затем, воспользовавшись рассмотренными выше параметрами URL, Target и Alt, присвоить означенной области гиперссылку. Что интересно, создание «горячих» областей допускается как для простых рисунков, так и для «расчлененных».

Оптимизируй это
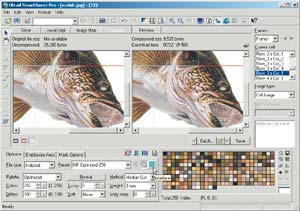
Оптимизировать и весь рисунок в целом, и отдельные его части, находящиеся в ячейках таблицы, можно на закладке Optimizer. Появляются два окна с исходным и оптимизируемым изображением.
Выбрав нужный выходной формат и задав степень сжатия, смотрим, что получается во втором окне. Если качество изображения не нравится, меняем формат графики или задаем другие параметры компрессии. Под кнопкой Advanced скрыто несколько дополнительных опций для пытливых пользователей, а кнопка Compress by Size позволит жестко вогнать рисунок в прокрустово ложе заданного объема файла. Правда, качество изображения наверняка пострадает. Для сжатия рисунков имеется великое множество параметров, в том числе и такие, которые позволяют создать картинки, загружающиеся постепенно, как бы проявляющиеся по штрихам (кнопка Interlaced).
Кладем в карман
Генерируемый текст можно сохранить двумя способами: как с помощью уже упомянутой команды Save HTML из меню File, так и воспользовавшись командой Copy HTML Code контекстного меню — достаточно щелкнуть по разрезанно-оптимизированному рисунку (то же самое происходит при нажатии кнопки Copy Sliced Table HTML в панели главного окна2). Во втором случае в буфер обмена скопируется только текст для таблицы с фрагментами рисунка. Поэтому, если нужна полноценная страница, задействуйте первый вариант из меню File.
Последние штрихи
Последняя закладка — Preview — позволяет посмотреть конечный результат садистских ухищрений по разрезанию-оптимизации-сборке. Для каждого браузера (если в системе их несколько) есть своя кнопка: для Internet Explorer, Netscape Navigator и третья — Preview un Custom Browser — для третьего браузера, например Opera.
Стоит отметить еще две функции, которыми не могут похвастаться другие, более «серьезные» программы. При нажатии кнопки Full Screen Preview Mode рисунок откроется на весь экран, причем его можно будет перетащить в любое понравившееся вам место. Но что самое интересное: после того как вы зафиксировали рисунок в нужной позиции и нажали кнопку Output Absolute Position to HTML, новые координаты рисунка автоматически пропишутся в HTML-тексте страницы при сохранении в файле. Каково? Полная свобода для перемещения рисунка в пределах страницы! Правда, можно сделать то же самое и с помощью CSS — каскадных стилевых таблиц, но описываемая программа как раз и предназначена для тех, кто с ними незнаком.
Использование приложения Ulead SmartSaver Pro 3.0 являет еще один наглядный пример того, как можно подготовить Web-графику и создать полноценную HTML-страницу без глубокого знания языков HTML и JavaScript. К тому же Web-мастер, воспользовавшийся этой программой, вряд ли вызовет справедливый гнев пользователей, как те «профессиональные» деятели Web-дизайна, что вынуждают часами ждать загрузки своих творений.
Евгений Яворских, avst@hot.ee
1 По большому счету можно открыть в программе и PSD-файл — Ulead SmartSaver Pro понимает множество графических форматов.
2 Действие то же самое, а название почему-то другое. Хотели как лучше, а вышло как всегда.